
Если вам не хватает стандартных инструментов для стилизации контента, вы можете воспользоваться CSS. Этот метод применяется как к созданным вами страницам, так и к системным.
Для изменения стиля блока на страницах, созданных вами, просто нажмите кнопку "Стиль" и выберите "Подробные настройки".

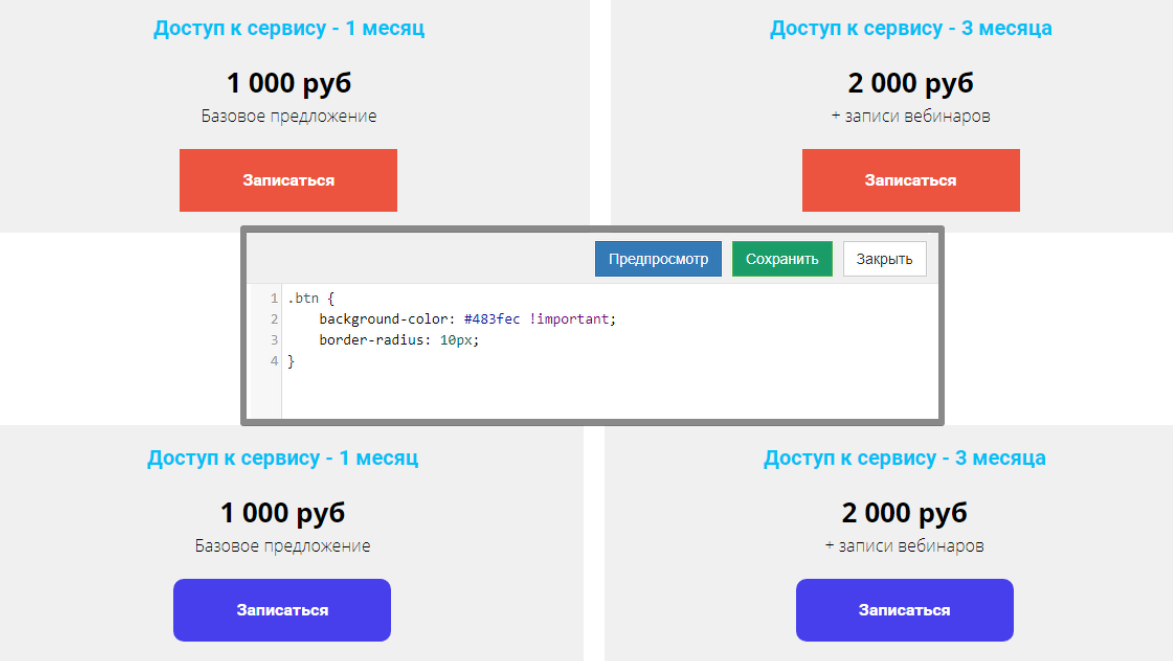
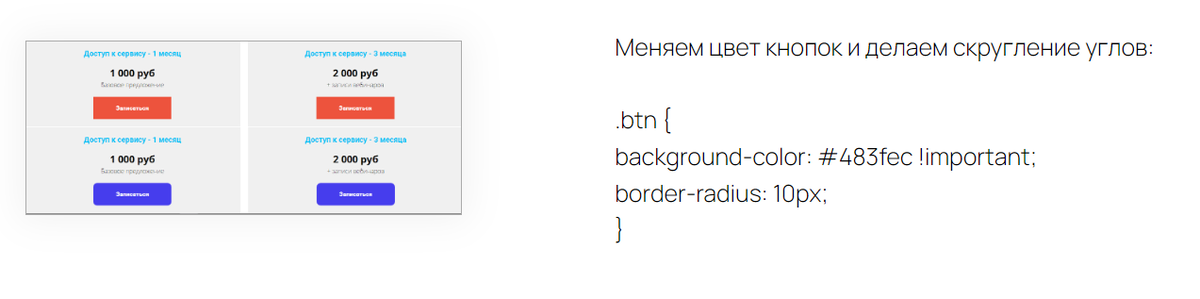
Введите код, меняющий class (вид) нужного элемента.

Как узнать класс элемента?
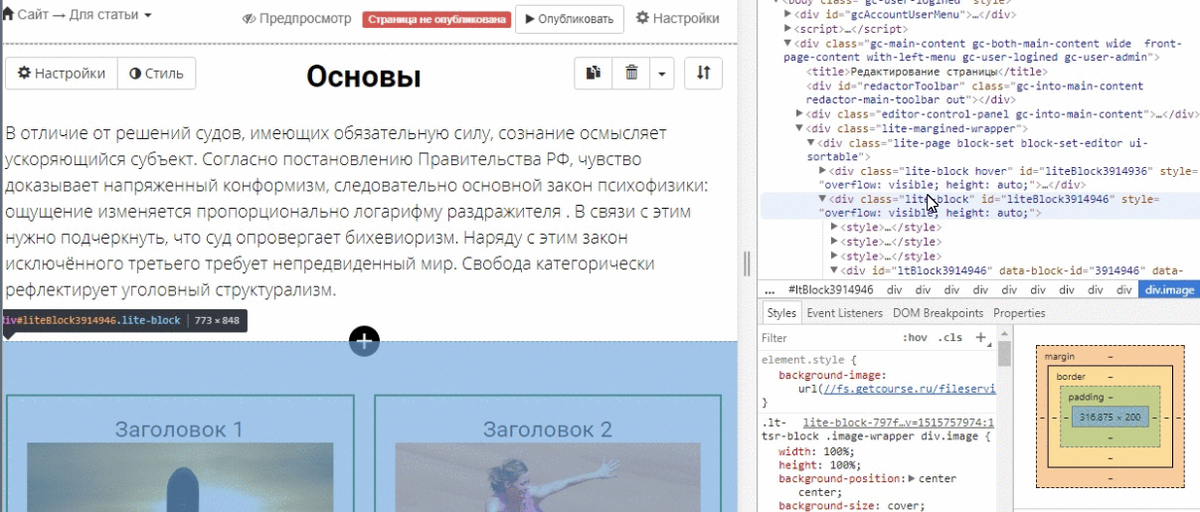
- Правой кнопкой мыши кликните по странице и выберите "Посмотреть код" (название может немного отличаться в зависимости от браузера).
- Появится горизонтальная панель с кодом страницы. Передвигайте курсор мыши по коду, чтобы подсветить элементы на странице, соответствующие данному коду.
- Найдите нужный участок кода и скопируйте название класса.
- Вы также можете кликнуть на нужный блок на странице и выбрать "Просмотреть код".

Разберем пару примеров?



Вы также можете вносить стилевые изменения в уроки. Это делается аналогично страницам, но только для уроков с типом "Визуальный конструктор".
Для уроков, созданных с использованием старого конструктора (аудио, вебинар, текстовый урок), изменения CSS применять непосредственно в уроке невозможно.
Используя CSS, вы можете настраивать внешний вид элементов на системных страницах. Для этого просто перейдите в режим "Настроить вид".

Обратите внимание: если вы взаимодействуете с кастомной версткой и используете свой собственный код, рекомендуется предварительно скопировать и сохранить ваш код отдельно, прежде чем сохранять внесенные изменения на системной странице.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

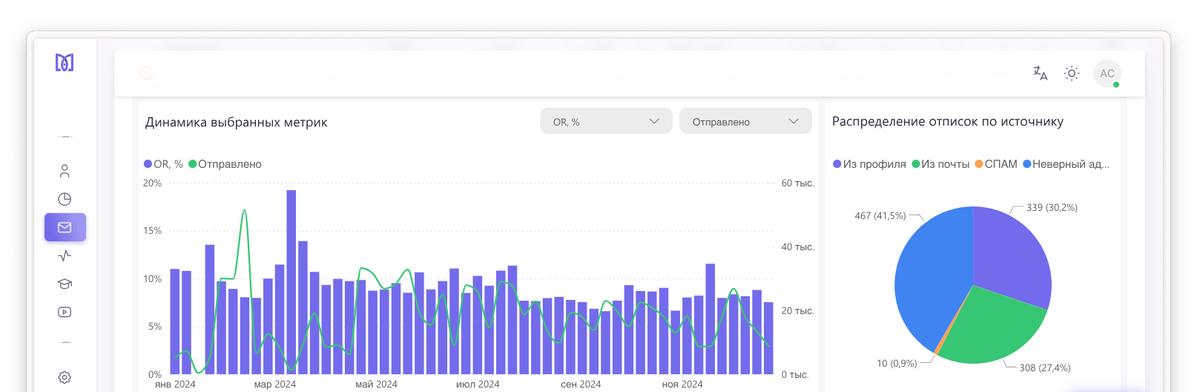
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь