


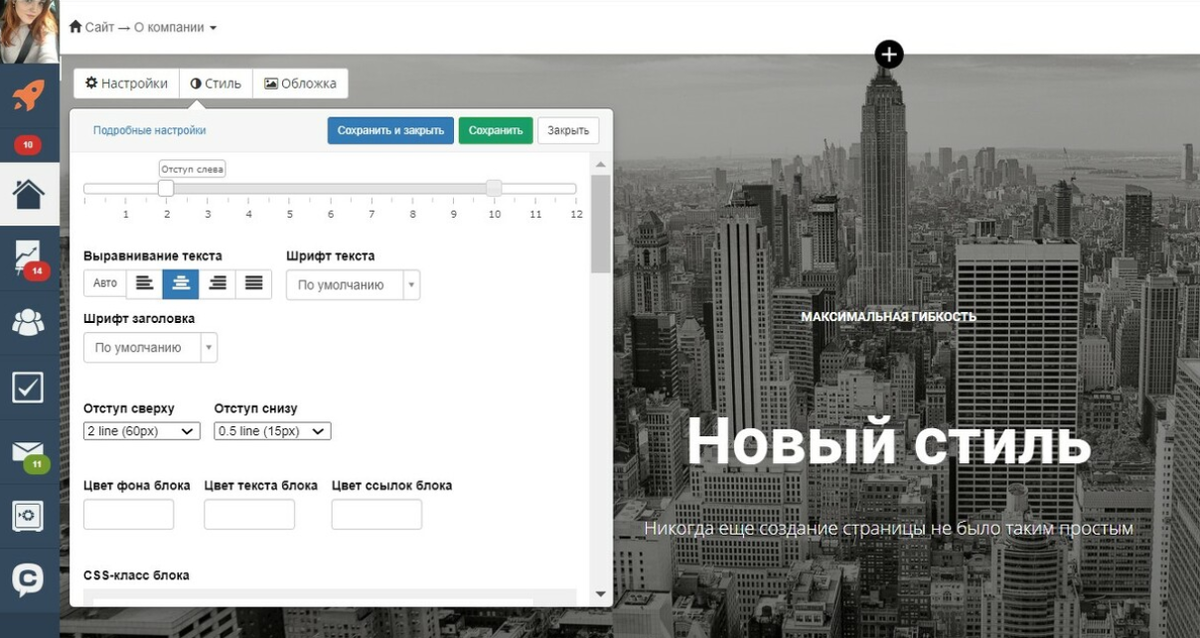
Здесь легко определить фоновое изображение и заголовок, которые можно изменить:
используя функцию редактирования встроенного текста: достаточно кликнуть по нужному участку текста и внести изменения; с использованием кнопок "Настройки" и "Стиль" в верхнем левом углу данного блока.

Настройки:
Здесь вы увидите три текстовых блока, размещенных на обложке. Их форматирование и стили можно настроить в редакторе. Для тех, кто желает дополнительно настроить текст самостоятельно, доступно HTML-редактирование (кнопка </>).
Также можно применить дополнительные настройки, касающиеся форматирования текста.

Стиль:
Здесь вы можете изменить фотографию обложки и настроить множество параметров. Например, высота экрана (100vh) в данный момент равна 100% высоты экрана. Вы можете установить, например, 50, чтобы обложка занимала половину экрана.
Выберите вид обложки: статичный или прокручиваемый.
Также вы можете установить видео вместо фоновой фотографии. Просто вставьте ссылку на нужное видео с YouTube или Vimeo. Обратите внимание, что фоновые видео не воспроизводятся на телефонах, и на них будет отображен серый фон.
Регулируйте уровень непрозрачности и устанавливайте отступы.
Фоновую картинку можно:
- Загрузить с компьютера.
- Добавить из избранных.
- Выбрать из стандартного набора обложек.
- Найти на фотобанке (все изображения из Pixabay доступны для бесплатного использования).
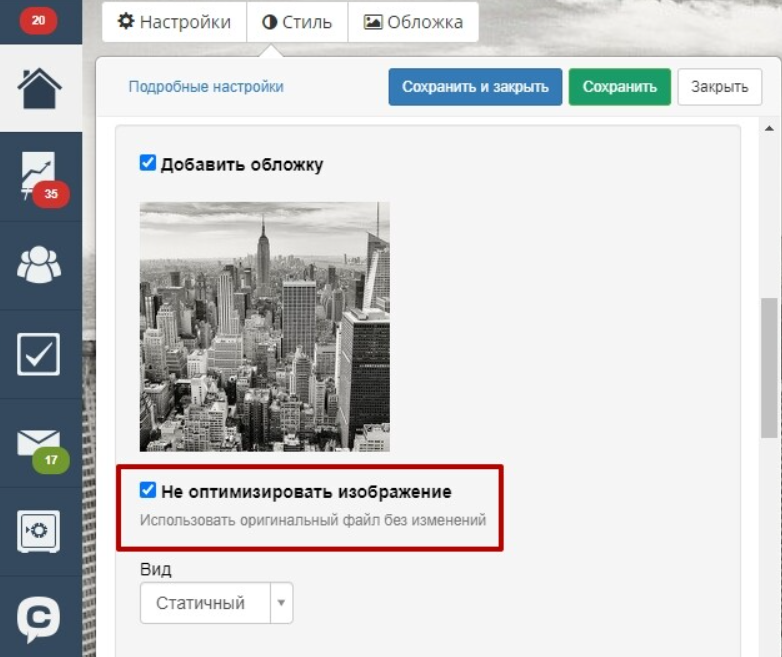
Для увеличения скорости загрузки страницы изображение обложки оптимизируется и сжимается до 2000 px по горизонтали. Однако это изменение качества изображения обычно незначительно.
В настройках обложки есть опция "Не оптимизировать изображение", которая предотвращает сжатие картинки. При использовании этой опции размер изображения остается неизменным по сравнению с исходным файлом.
Этот флаг может быть полезен:
- Пользователям, которые сами оптимизируют изображения до необходимого размера.
- Пользователям, для которых важно сохранить качество изображения, даже за счет скорости загрузки.

Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

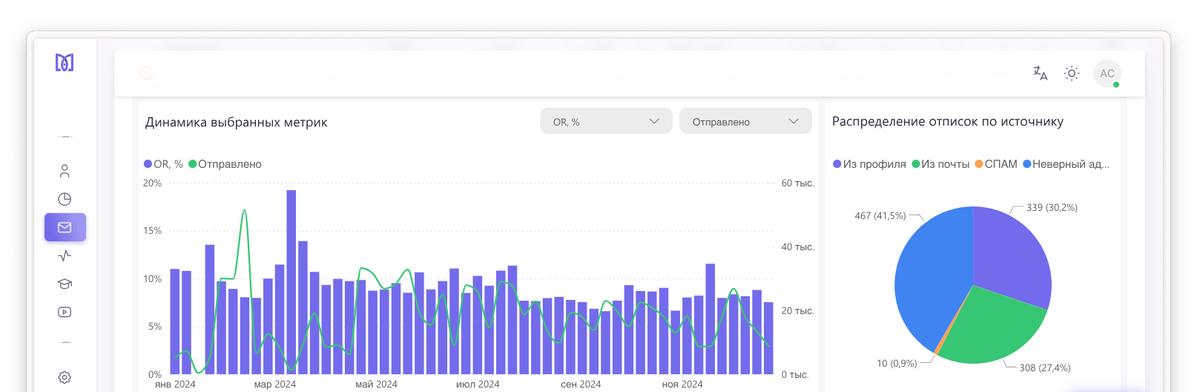
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь