
С использованием конструктора страниц GetCourse вы можете легко создавать и настраивать веб-страницы в соответствии с вашими требованиями и предпочтениями. Однако, иногда, при просмотре лендинга на мобильных устройствах, вы можете обнаружить, что отображение не соответствует вашим ожиданиям.
В таких случаях рекомендуется в первую очередь проверить текстовый контент. Возможно, в процессе вставки текста он "слипся" в крупные блоки из-за использования неразрывных пробелов. Удаление неразрывных пробелов позволит корректно отобразить страницу.
Дополнительно можно настроить видимость блоков специально для мобильных устройств, используя функцию управления видимостью.
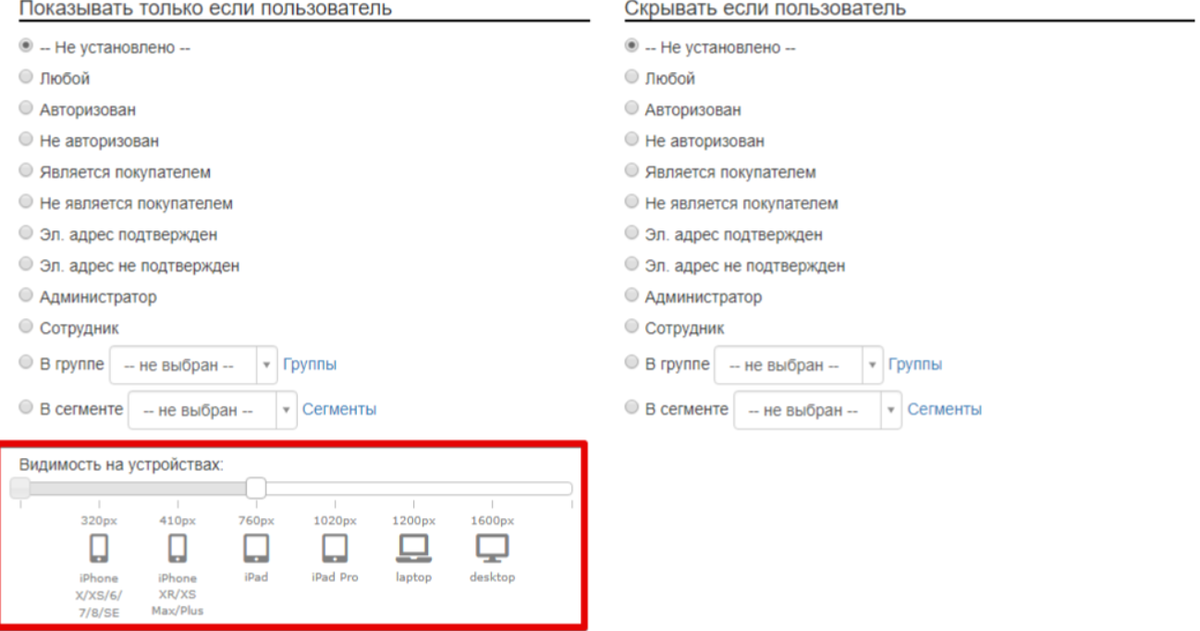
Настройка видимости на устройствах позволяет определить, будет ли блок виден или скрыт в зависимости от разрешения экрана устройства, с которого пользователь посещает страницу.
Доступны следующие границы разрешения экрана:
- менее 320px
- 320px (iPhone X/XS/6/7/8/SE)
- 410px (iPhone XR/XS Max/6, 7, 8 Plus)
- 760px (iPad)
- 1020px (iPad Pro, обычный iPad в горизонтальном положении)
- 1200px (ноутбуки)
- 1600px (большие мониторы)
- более 1600px

Адаптируем тексты
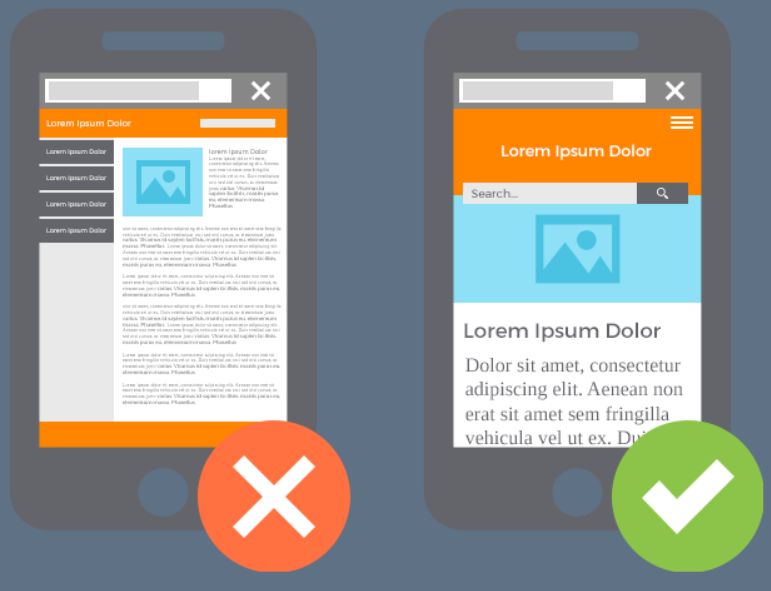
Известно, что пользователи мобильных устройств обычно меньше времени уделяют чтению, предпочитая прокручивать длинные тексты.
Поэтому для оптимального восприятия контента на мобильных устройствах необходимо тщательно обрабатывать текст, скрывая менее важный контент и оставляя ключевую информацию.
Настройка видимости блоков позволяет адаптировать контент для различных устройств.
Особое внимание следует уделить шрифту для текстов, видимых только на мобильных устройствах. Шрифт должен быть читаемым, не слишком мелким или крупным, чтобы обеспечить комфортное чтение.
Важно, чтобы пользователь не испытывал необходимости в дополнительных усилиях для восприятия текста. Используйте привлекательные заголовки и фразы, а также дополнительные элементы, такие как изображения или анимации, чтобы удержать внимание и улучшить понимание текста.

Оптимизируем изображения
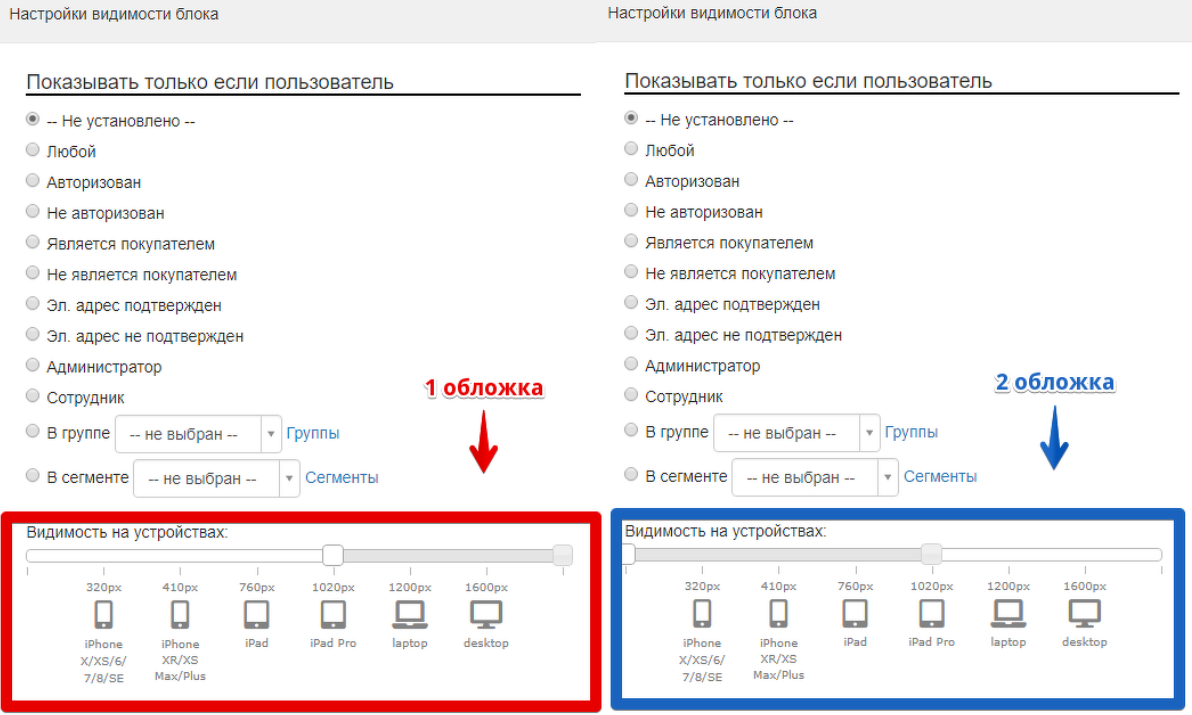
При разработке посадочной страницы, мы создали привлекательную обложку, которая великолепно выглядит на персональном компьютере. Однако, с мобильных устройств страница может загружаться медленно из-за использования "тяжелого" изображения с высоким разрешением и четкостью. Не каждое устройство и скорость мобильного интернета могут обеспечить мгновенную загрузку изображения, что может привести к появлению "пустого" места на странице во время ожидания загрузки.
Для избежания этой ситуации рекомендуется создать минимум два блока: один для просмотра на компьютере, другой — для мобильных устройств. Также возможно добавление третьего блока для просмотра на планшетах. Для каждого блока следует загрузить соответствующее изображение: для компьютера — изображение более высокого разрешения, для мобильных — более "легкое" изображение, чтобы обеспечить мгновенную загрузку на мобильных устройствах.

Для проверки того, как ваш сайт отображается на различных устройствах, вы можете воспользоваться сервисом Adaptivator или включить режим разработчика в вашем веб-браузере.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь