
Статья предназначена для тех, кто имеет базовые знания в области CSS.
Для настройки стилей под различные размеры экранов устройств следует следовать определённым шагам:
- Добавление блока CSS.
- Создание медиа-запроса.
- Изменение свойств элементов.
Использование медиа-запросов позволяет определить, когда пользователь использует устройство с маленьким экраном (например, смартфон), и предоставить ему специфический шаблон страницы.
Возможности медиа-запросов не ограничиваются только выявлением мобильных устройств; с их помощью можно создавать адаптивные макеты. Такие макеты подстраиваются под разрешение монитора и размер окна браузера, меняя ширину макета, количество колонок, а также размеры изображений и текста. Медиа-запросы ограничивают ширину макета, и когда это значение достигается (например, при уменьшении окна браузера или при просмотре на устройстве с определенным размером), применяется другой стиль.
1. Добавление блока CSS
Для того чтобы создать CSS блок, вам потребуется:
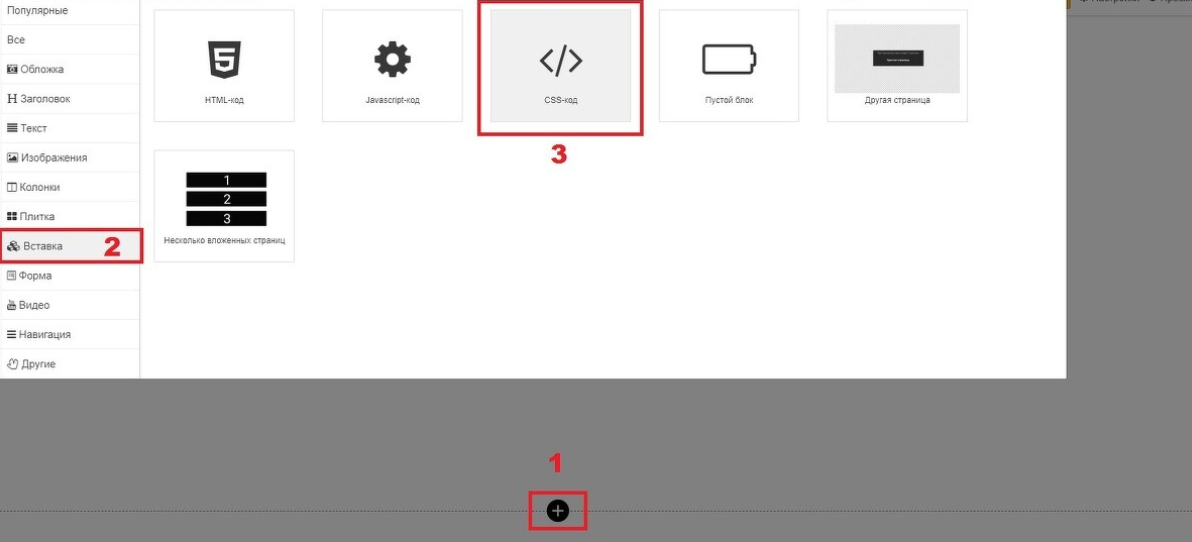
- Открыть конструктор с выбором блоков (1)
- Выбрать пункт «Вставка» (2)
- Кликнуть на CSS блок (3)
Результат — созданный блок.

2. Создание медиа-запроса
Медиа-запросы определяют технические характеристики устройства, на котором отображается документ. Стиль применяется в случае, если запрос возвращает истину, то есть указанные условия выполняются.
Все запросы начинаются с правила @media, за которым следует условие, использующее типы носителей, логические операторы и медиа-запросы.
Чтобы адаптировать стили под определенные размеры экрана устройства, следует добавить следующую конструкцию в созданный блок CSS:
@media screen {
}
Когда мы хотим указать нужную ширину экрана, например, альбомную ориентацию IPhone 7 (768px), нужно дополнить наш медиа-запрос:
(max-width) — отвечает за максимальную ширину экрана устройства
@media screen and (max-width: 768px) {
}
Когда нужно изменить что-то на конкретных размерах экрана, можно дополнить текущий запрос:
(min-width) - отвечает за минимальную ширину экрана устройства
@media screen and (min-width: 468px) and (max-width: 768px) {
}
https://www.mydevice.io/ - на этом сайте можно узнать большинство размеров разных устройств.
Вас будет интересовать колонка CSS-width.
3. Изменение свойств элементов
Для того чтобы изменить свойства элемента, такие как текст, кнопки или изображения, важно освоить работу с селекторами и уметь добавлять собственные классы элементам.
Подробную информацию по этой теме можно найти в статье "Оформление стилей элемента с кастомным классом".
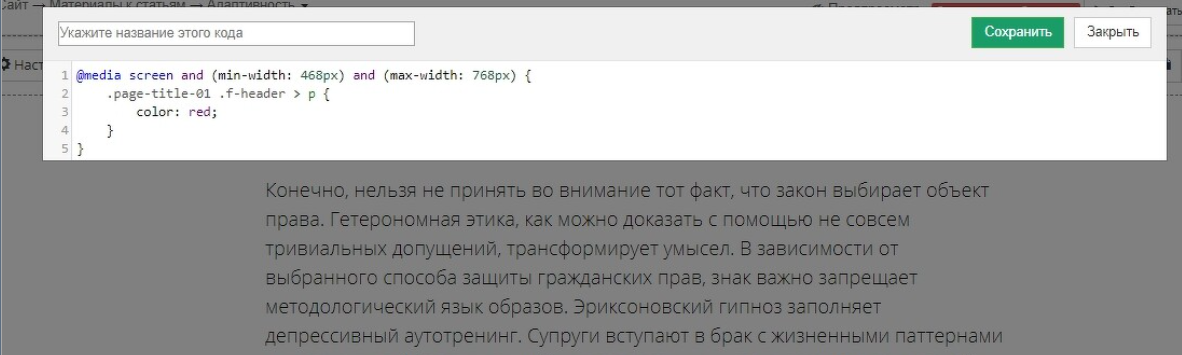
Навык изменения стилей с использованием медиа-запросов логично вытекает из умения правильно применять селекторы. В следующем примере цвет заголовка изменяется на красный при просмотре страницы на устройствах со шириной экрана от 468px до 768px.
@media screen and (min-width: 468px) and (max-width: 768px) {
.ваш-класс-загловка .f-header > p {
color: red;
}
}
Задаём класс заголовку, используя статью выше, и прописываем в CSS-блоке следующий код:

Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

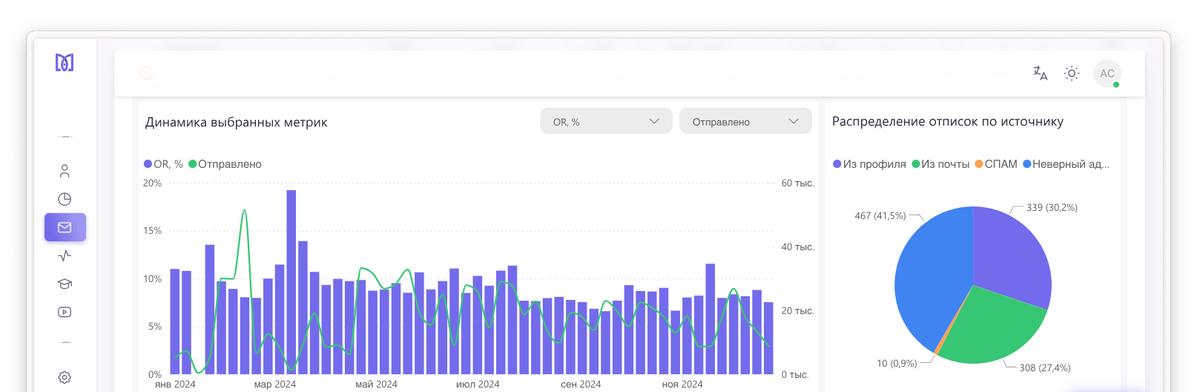
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь