
Когда требуется дополнительная стилизация контента, CSS может быть полезным инструментом. Его можно применять как на собственно созданные вами страницы, так и на системные страницы.
На страницах, которые вы создаете самостоятельно, для редактирования стилей блока необходимо нажать кнопку "Стиль", а затем выбрать "Подробные настройки".


Как определить класс элемента?
Щелкните правой кнопкой мыши по странице и выберите пункт "Посмотреть код" в открывшемся меню (название этой опции может немного отличаться в зависимости от используемого браузера).
Это откроет горизонтальную панель с кодом страницы. При наведении курсора мыши на разные участки кода будут подсвечиваться соответствующие элементы на странице. Путем исследования кода и подсвечивания элементов вы сможете найти нужный участок и скопировать название класса.
Также вы можете щелкнуть на интересующем вас блоке на странице и выбрать "Просмотреть код".


Также, как и для страниц, стилевые изменения могут быть внесены и в уроки. Это применимо только к урокам, созданным с использованием визуального конструктора.
Уроки, созданные в предыдущих версиях конструктора (например, аудио, вебинары, текстовые уроки), не позволяют вносить CSS-изменения непосредственно в урок.

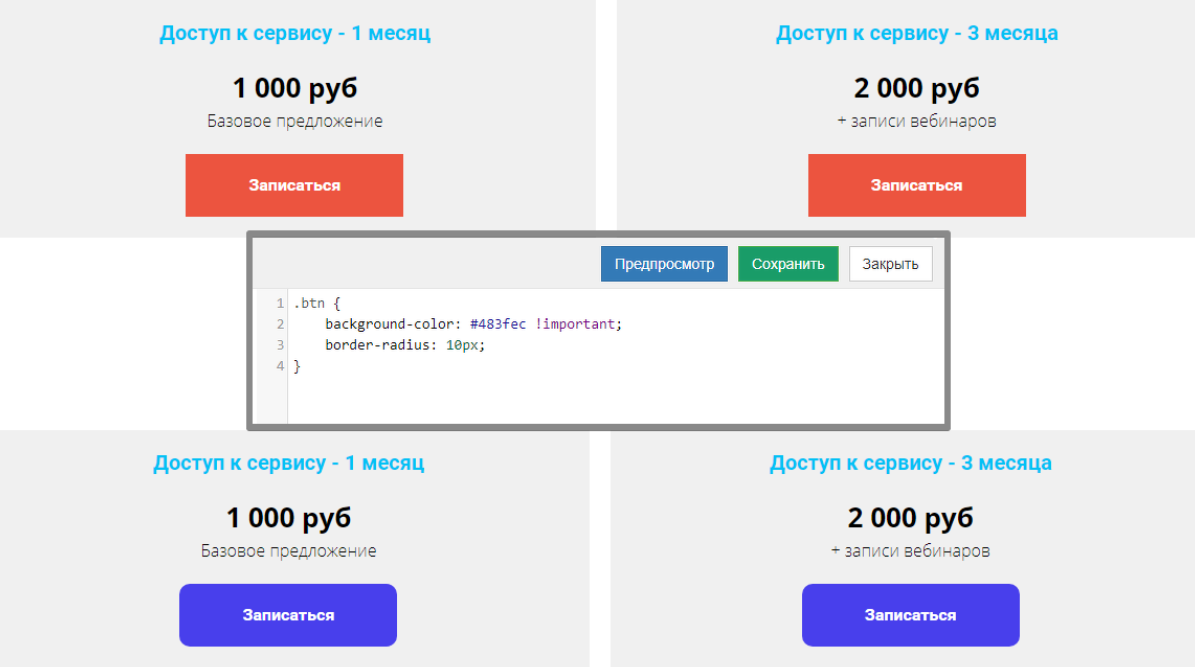
Пожалуйста, учтите, если вы работаете с кастомной версткой и используете собственный код, рекомендуется предварительно скопировать и сохранить ваш код, прежде чем сохранить изменения на системной странице.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

авторизуйтесь