
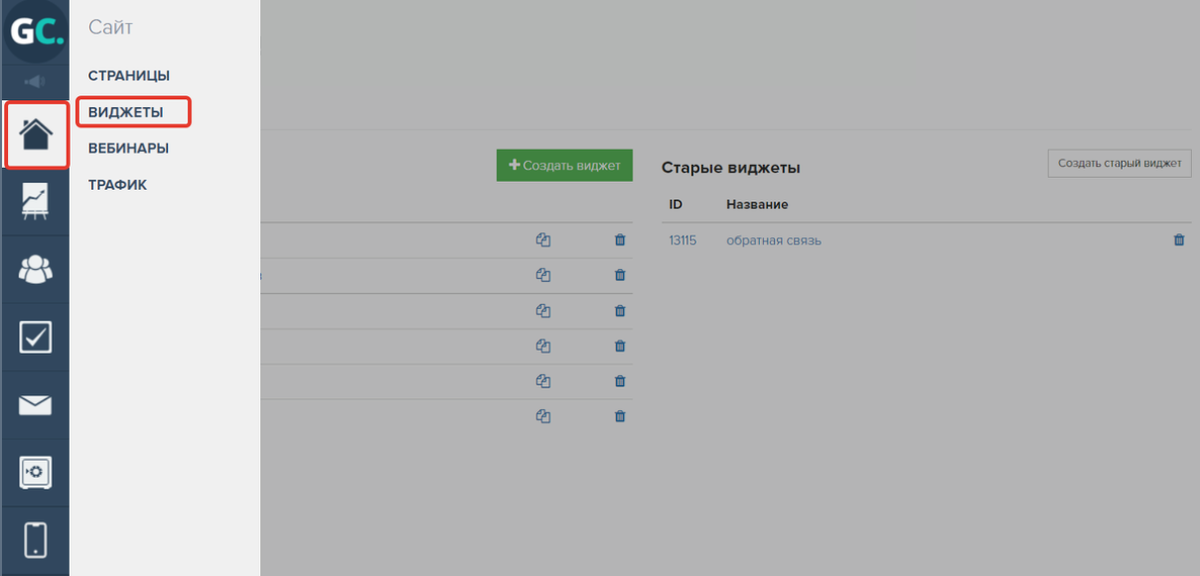
На платформе GetCourse вы имеете возможность создавать собственные посадочные страницы и сайты.
Если у вас уже есть веб-сайт на другом сервисе и вы хотите продолжить использовать его, вы можете интегрировать на нем виджет платформы GetCourse.


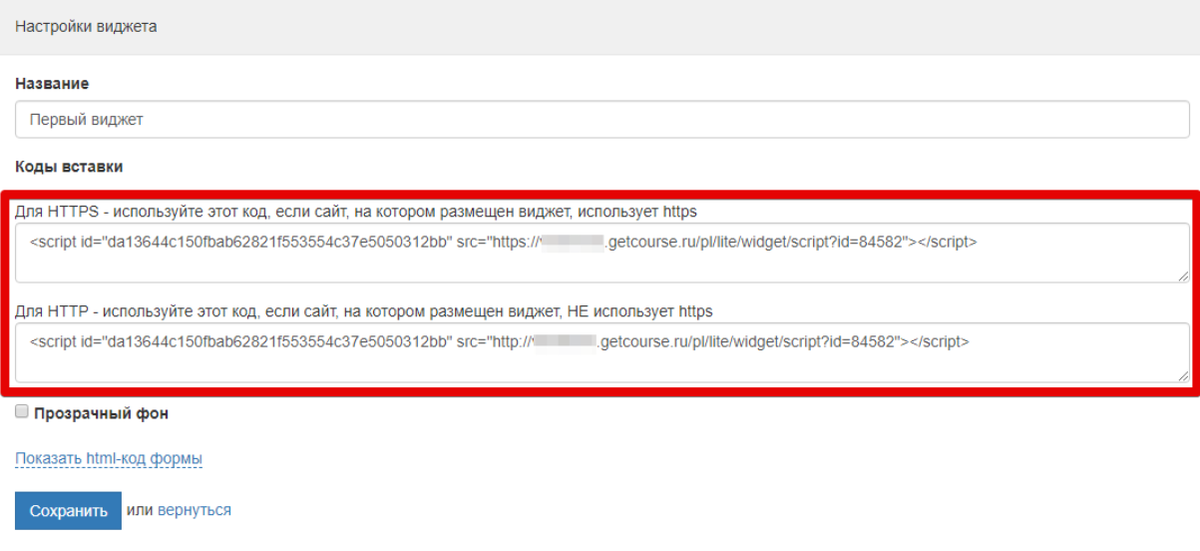
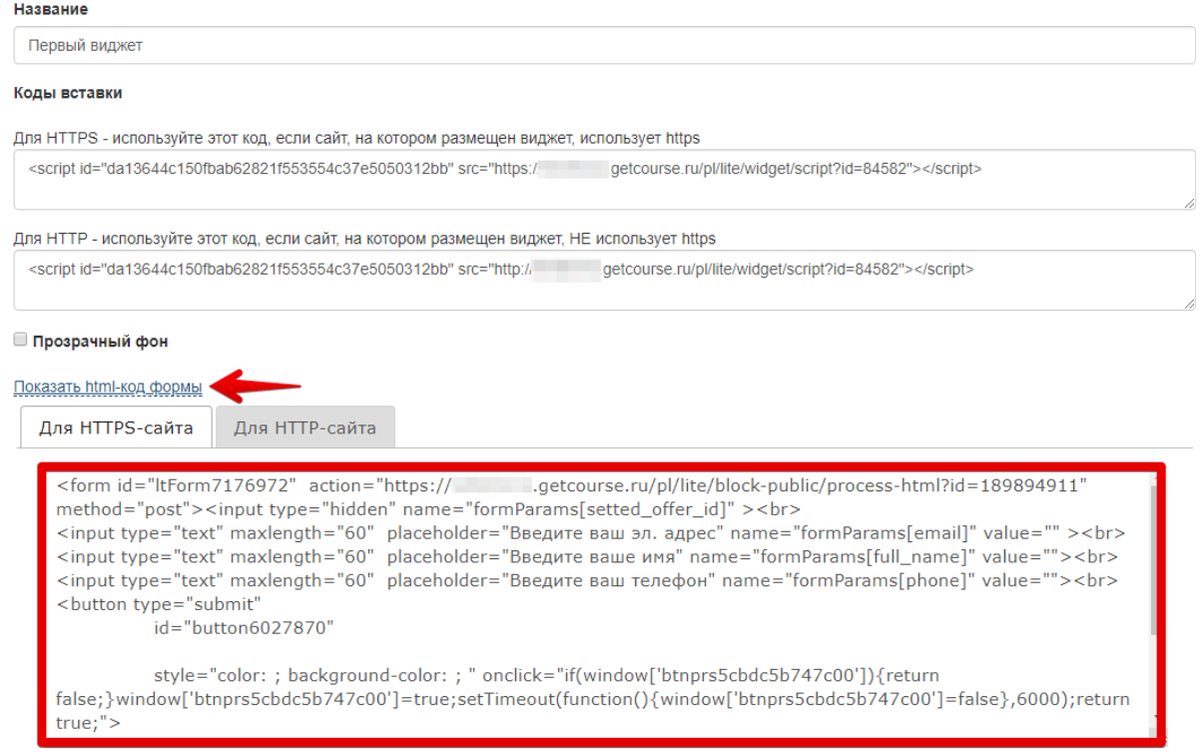
Если вам необходимо разместить виджет на вашей странице через HTML-код, просто свяжитесь с нами через техподдержку, и мы активируем эту возможность в вашем аккаунте.
Преимущества вставки виджета через HTML-код:
- Сокращение времени загрузки виджета на странице.
- Возможность настройки индивидуального дизайна формы.
- Не требует использования тега <iframe>.
- Может быть использован в конструкторах страниц, которые не поддерживают вставку JavaScript-кода (например, для интеграции с сервисом LeadsBridge).

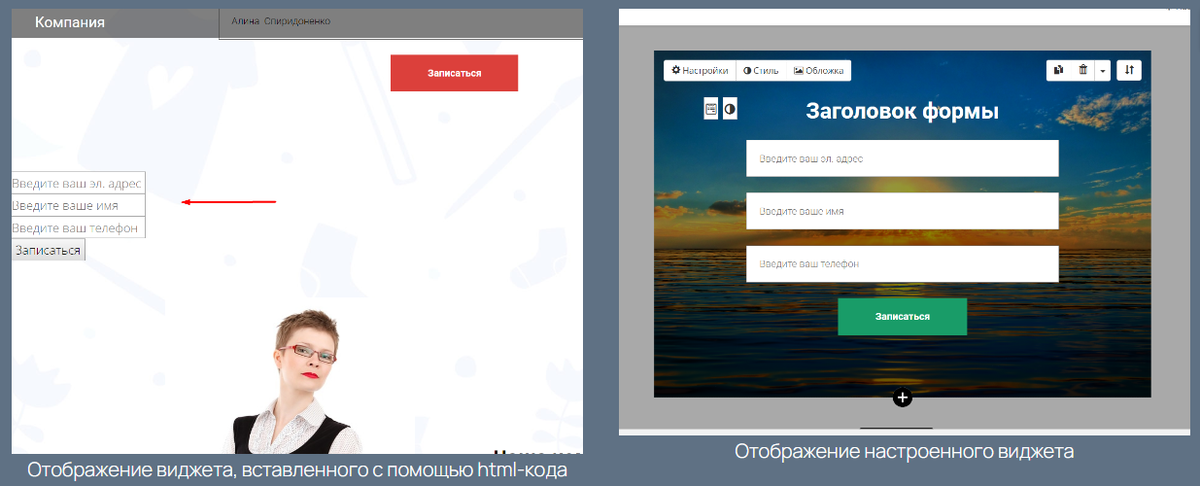
HTML является языком разметки веб-страницы, а внешний вид определяется отдельно с помощью языка CSS. Поэтому при использовании HTML-кода для формы вы добавляете разметку, такую как поля и кнопки, в то время как стиль формы необходимо определить отдельно.

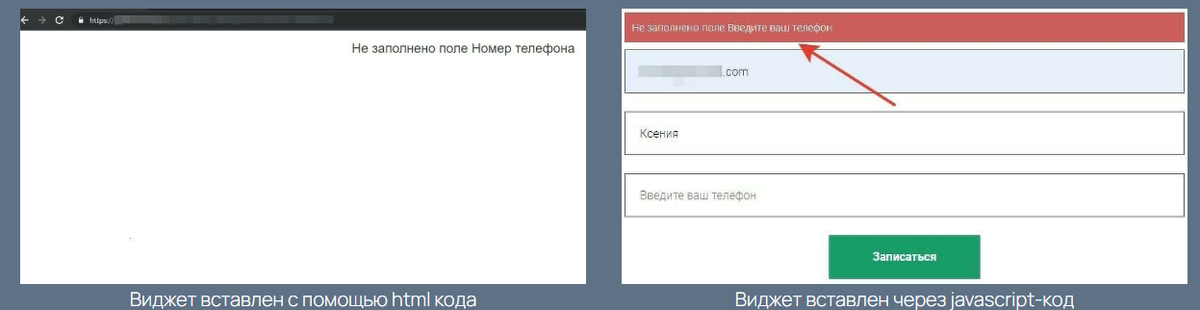
Пожалуйста, обратите внимание: если вы вставляете виджет на лендинг с помощью HTML-кода, то есть особенность: при отправке формы с незаполненным обязательным полем сообщение об ошибке будет отображаться не в блоке с формой, а будет происходить перенаправление на другую страницу с указанием ошибки.
Если вам требуется, чтобы сообщение об ошибке отображалось в том же блоке с формой, рекомендуется использовать для вставки на ваш сайт javascript-код виджета.

Обратите внимание: при вставке виджета на лендинг с помощью HTML-кода, не все части формы поддерживаются. Например, дополнительные поля пользователя или поле "Язык" не поддерживаются.
Важно! После настройки виджета обязательно протестируйте его, чтобы убедиться, что он соответствует всем вашим требованиям. Если какой-то элемент не поддерживается, рекомендуется использовать для вставки javascript-код виджета.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

авторизуйтесь