

В зависимости от используемого редактора при создании рассылки – текстового редактора или шаблонов – методы добавления предварительного заголовка будут различными.
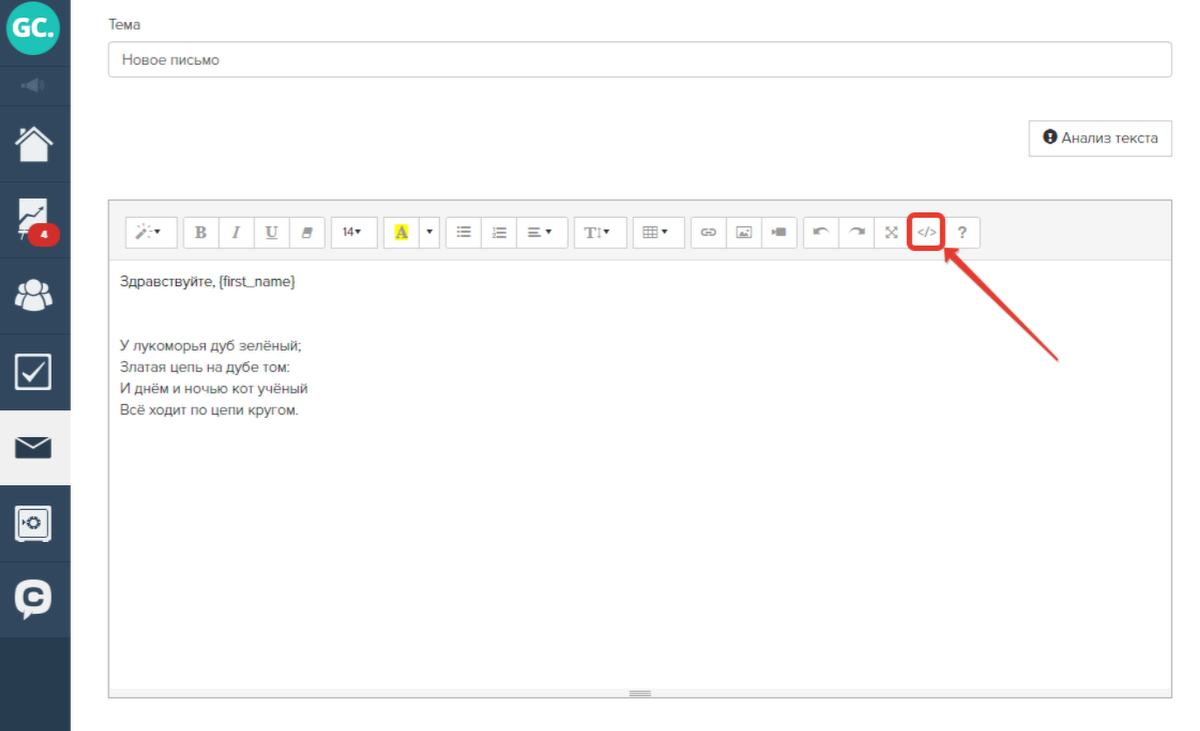
Если вы создаете рассылку в "Текстовом редакторе", для добавления предварительного заголовка необходимо переключиться в режим "Просмотр кода" во время редактирования письма.

В самом начале письма добавить следующий код:
<style> .preheader
{ display:none !important; visibility:hidden; opacity:0; color:transparent; height:0; width:0; }
</style>
<span class="preheader" style="color:transparent; display:none !important; height:0; opacity:0; visibility:hidden; width:0">Текст, который будет отображаться в качестве предварительного заголовка</span>

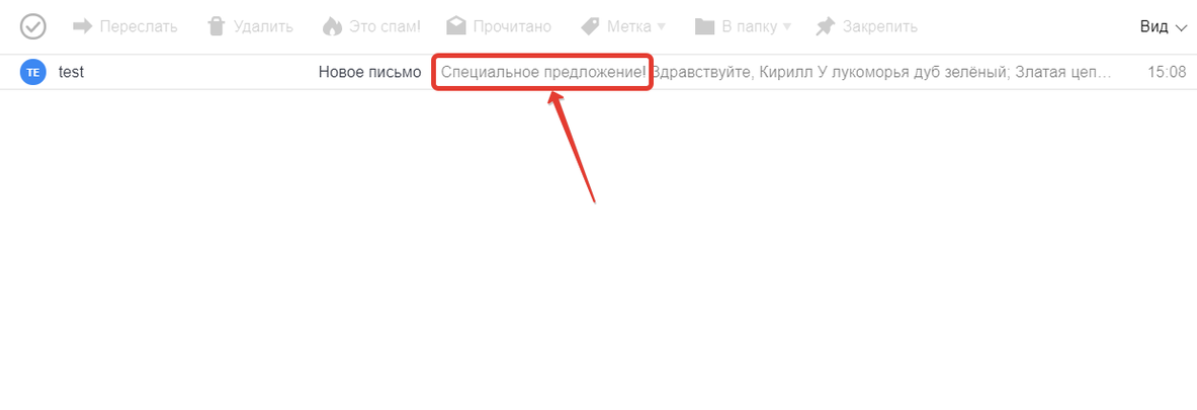
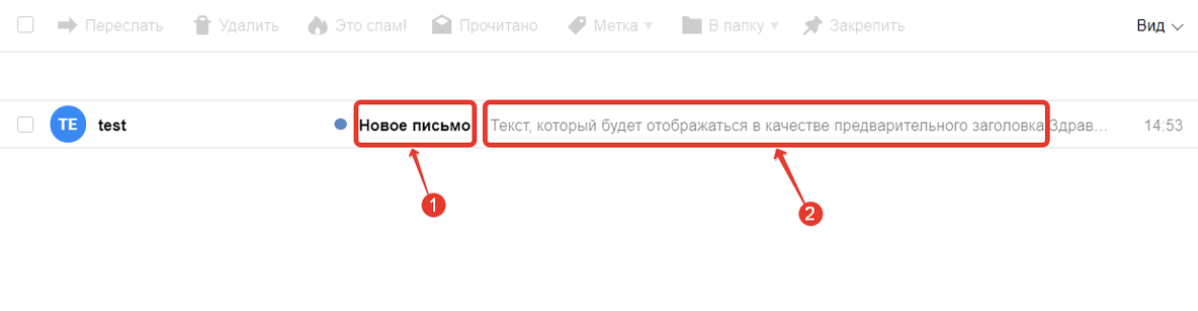
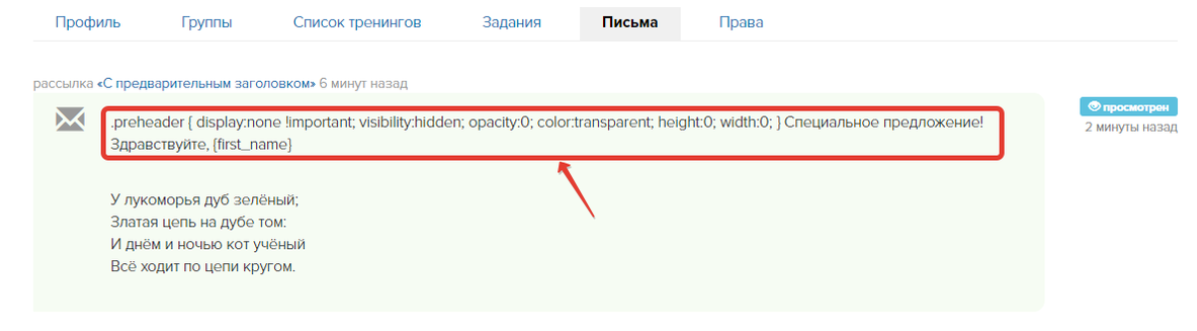
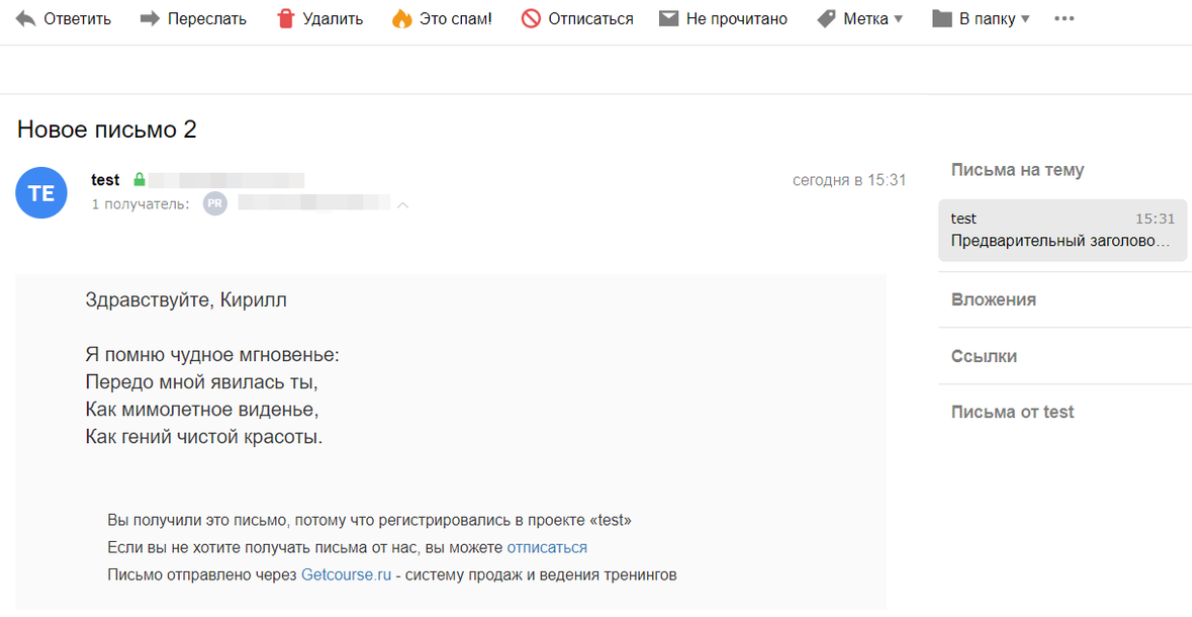
В электронной почте пользователя предварительный заголовок будет отображаться следующим образом:

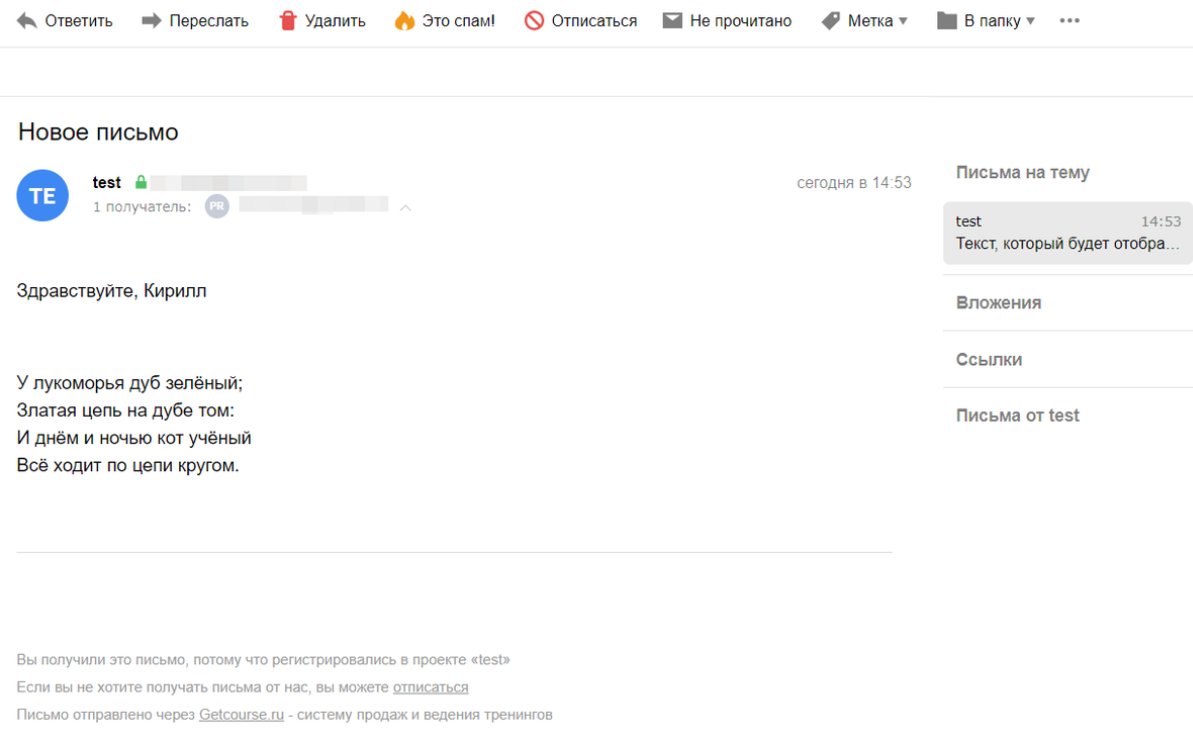
В содержимом электронного письма предварительный заголовок не отображается.

Заметьте, что предварительный заголовок письма также будет виден при просмотре письма из карточки пользователя. Однако сами пользователи не имеют доступа к этому разделу.

При использовании "Шаблонов" при редактировании или создании шаблонов, следует вставить новый текстовый блок, поместить его вверху страницы и добавить текст предварительного заголовка в этот блок.

После этого в настройках этого блока:
- установите размер шрифта текста равным нулю;
- измените цвет шрифта на такой же, как цвет фона вашего письма.


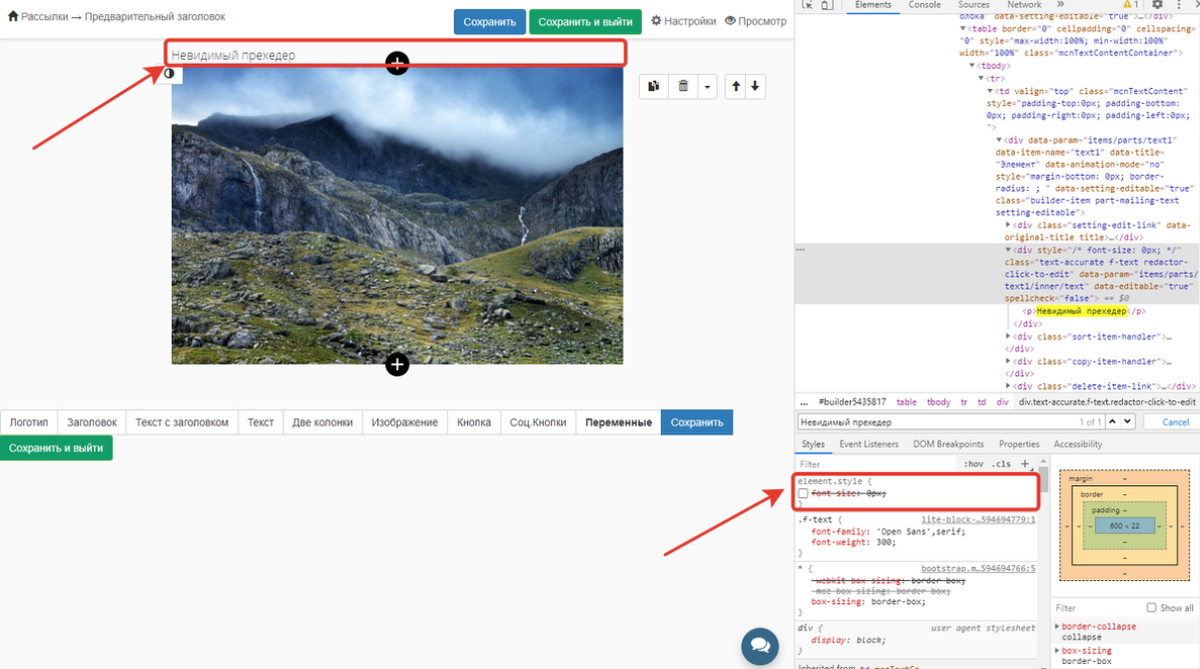
После выполнения указанных шагов результат будет следующим:


Чтобы отредактировать или удалить предварительный заголовок, вставленный в "Шаблонах", можно воспользоваться следующими шагами:
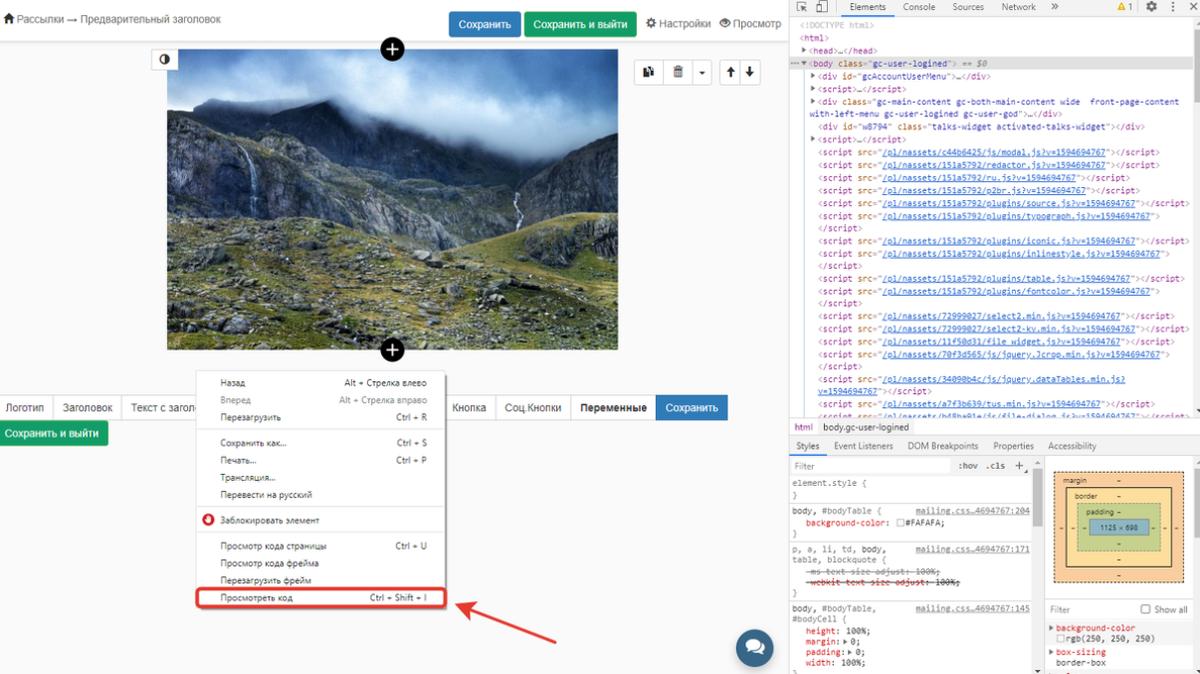
- Перейдите в режим редактирования рассылки и активируйте режим просмотра кода страницы. Это можно сделать через контекстное меню, вызванное правой кнопкой мыши, или нажав клавишу F12.

2. Нажмите комбинацию клавиш (Ctrl + F), чтобы вызвать строку поиска, и выполните поиск по тексту в режиме кода, введя текст предварительного заголовка.

Отмените выделение предварительного заголовка в правой колонке и снимите галочку с опции "font-size: 0px". Это вернет текстовый блок с предварительным заголовком к видимому состоянию и сделает его доступным для редактирования.

Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

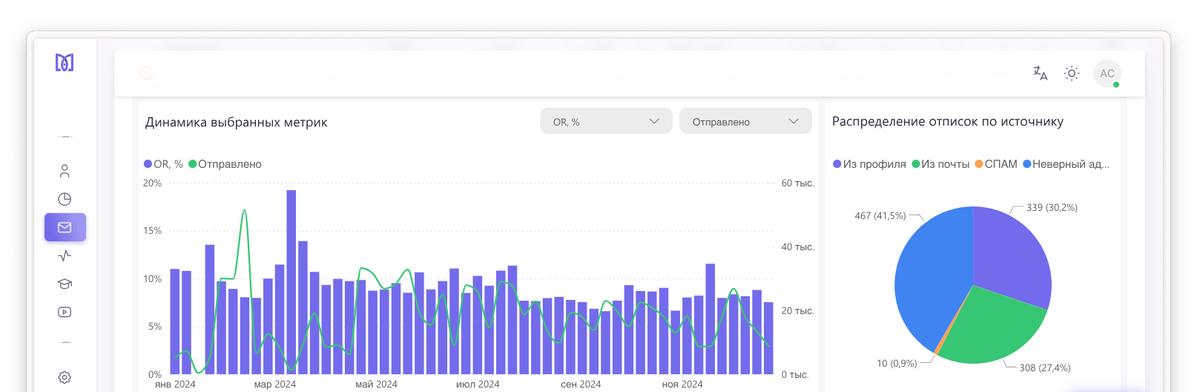
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь