
Виджеты связывают аккаунт GetCourse с веб-сайтом на другом сервисе и позволяют внедрить форму регистрации, форму оплаты или анкету на ваш сайт. Пользователи будут переходить на ваш веб-сайт, заполнять расположенные там формы, а введенные данные будут автоматически передаваться в аккаунт GetCourse.
Содержание статьи включает в себя:
- Как создать виджет.
- Как настроить подключение социальных сетей при регистрации.
- Как создать форму подписки или регистрации с переадресацией на страницу благодарности.
- Как создать форму оплаты в виджете.
- Выбор доски заказов в форме.
- Как встроить виджет на страницу стороннего сайта и на платформы: Tilda, LP-платформа, Wix.
- Дополнительные возможности виджетов (передача меток и параметров, HTML-код).
- Как использовать несколько идентичных виджетов на одной странице.
- Как создать и встроить на сайт форму обратной связи.
Как создать виджет
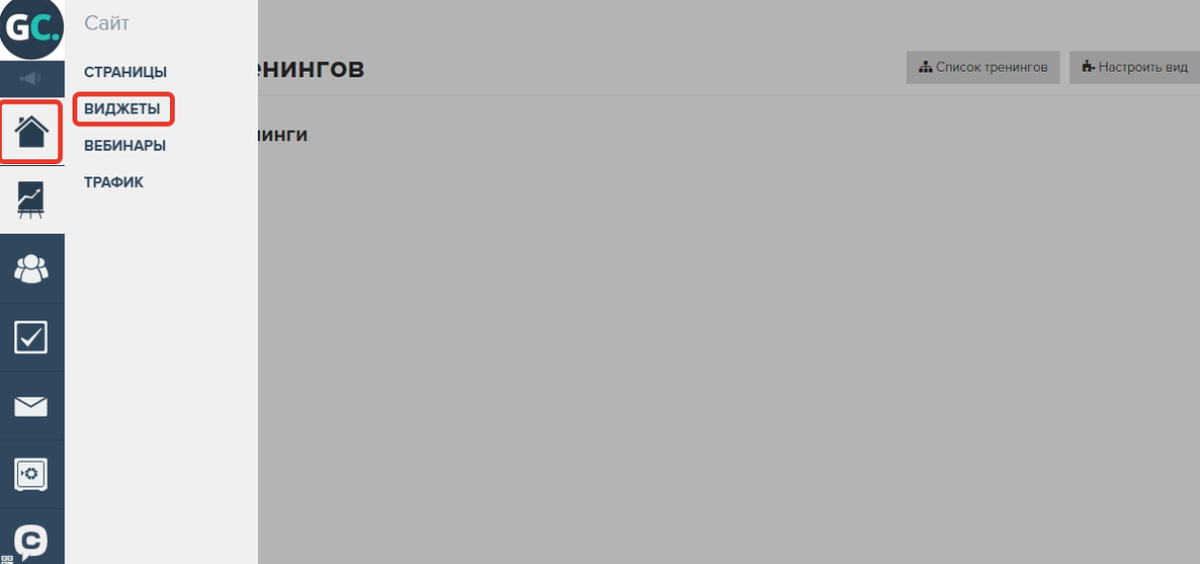
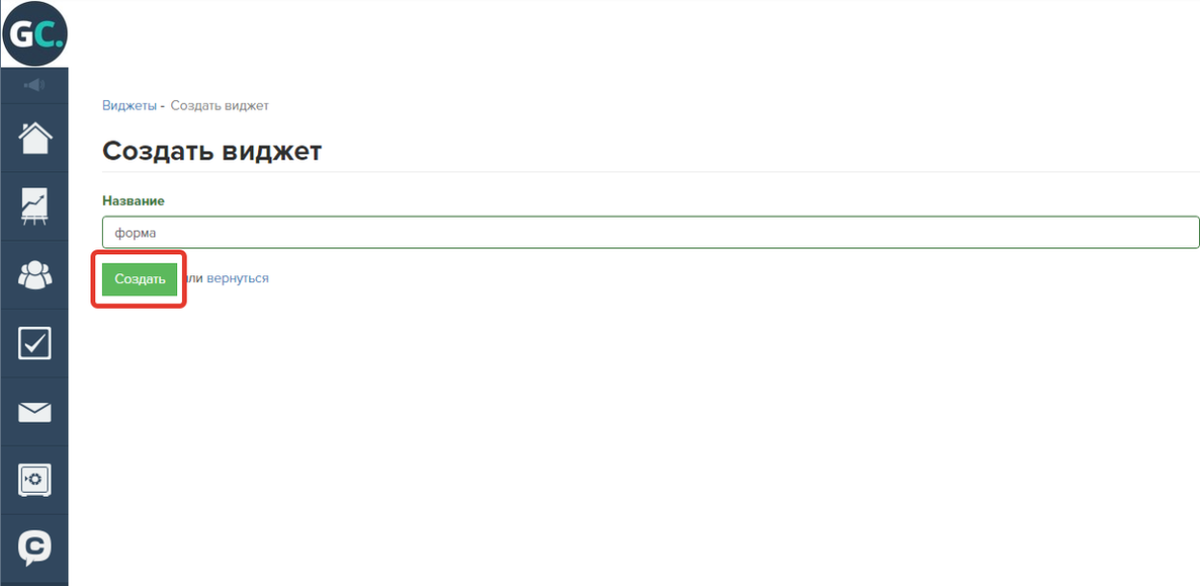
На вкладке "Сайт" — "Виджеты" создайте новый виджет. Введите название виджета и нажмите кнопку "Создать".


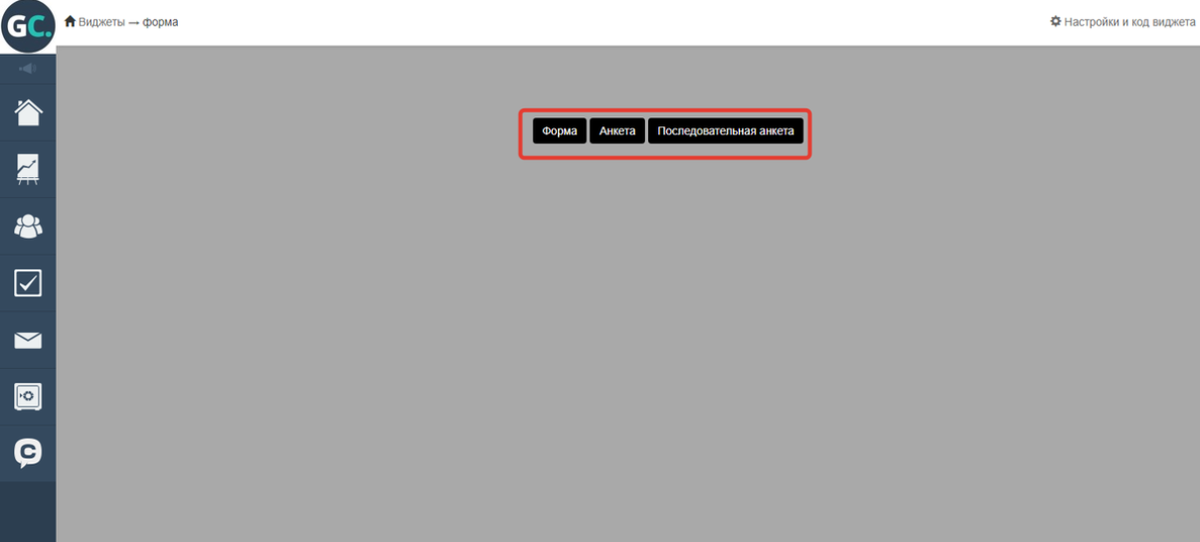
На странице редактирования вы можете вставить три вида блоков:
- Форма.
- Анкета.
- Последовательная анкета.

Виджеты предоставляют обширный набор функций, таких как:
- Добавление формы захвата.
- Введение действий, выполняемых после заполнения формы.
- Вставка предложений в форму.
- Добавление собственных полей.
Эти функции можно комбинировать и гибко настраивать в соответствии с вашими потребностями. Рассмотрим три примера использования виджетов и инструкции по их настройке:
- Подключение социальных сетей при регистрации.
- Формы подписки или регистрации с перенаправлением на страницу благодарности.
- Формы оплаты.
Как настроить подключение соц.сетей при регистрации
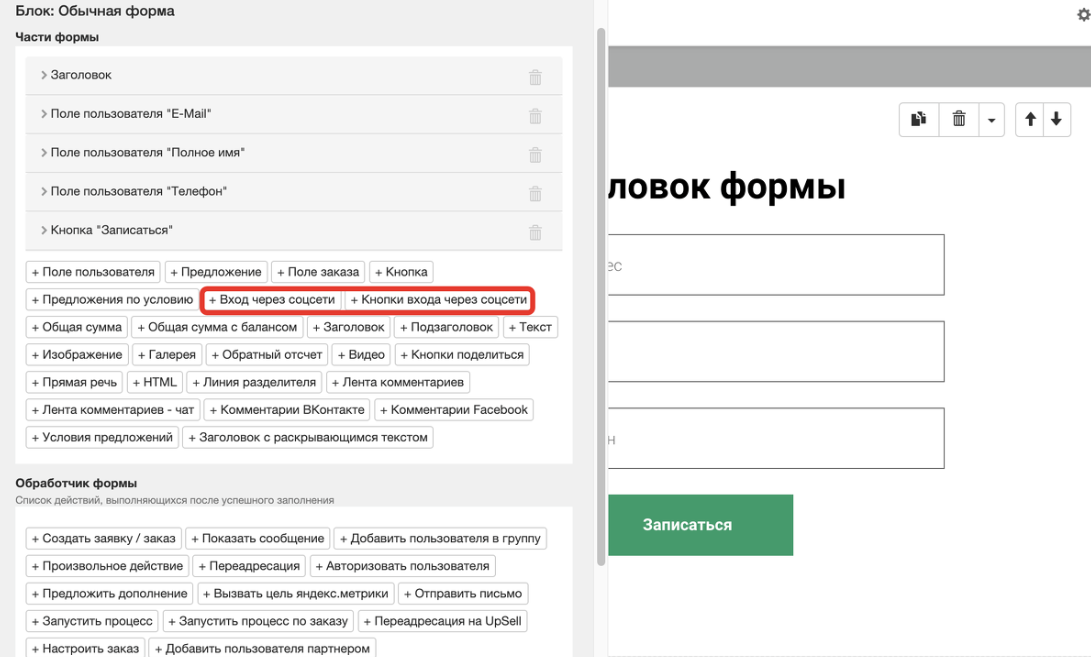
Примечание: Из-за ограничений браузеров в виджетах не гарантируется функциональность блоков "Вход через соц.сети" и "Кнопки входа через соц.сети".

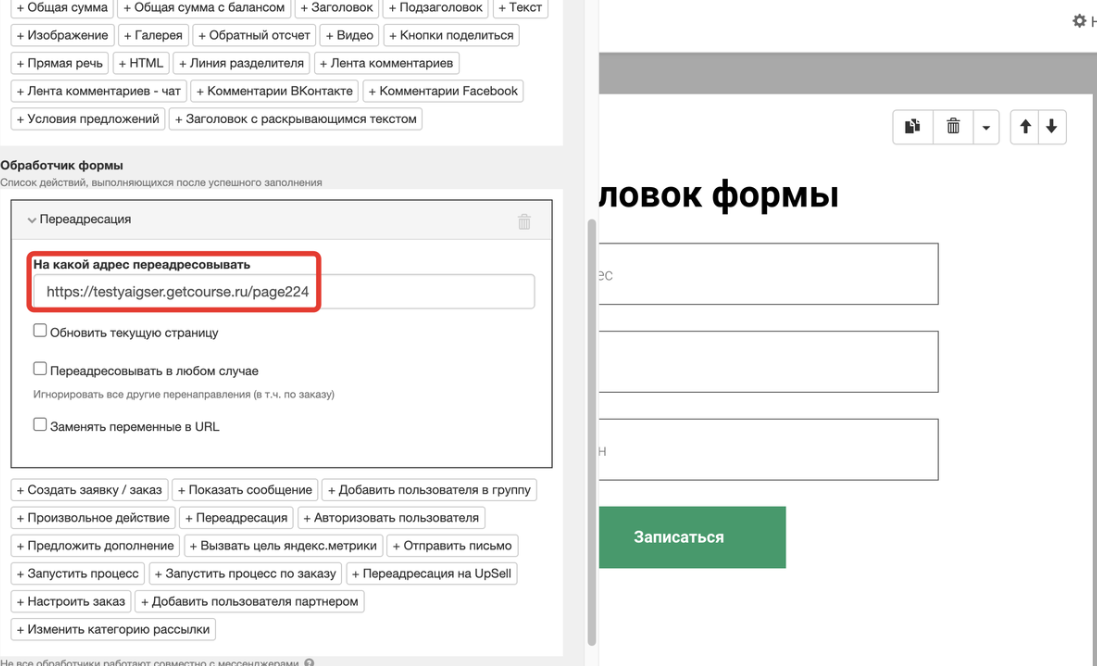
Для настройки подключения социальных сетей для пользователей с использованием виджета, вы можете добавить в форму виджета переадресацию на страницу, созданную в аккаунте GetCourse. На данной странице вставьте блок "Кнопки входа через соц.сети".

Таким образом, будет настроена двухэтапная регистрация: сначала пользователь вводит свой электронный адрес в форме виджета, а затем происходит перенаправление на страницу, где он сможет привязать удобную социальную сеть.
Как создать форму подписки или регистрации с переадресацией на страницу благодарности
Добавьте форму в виджет и внесите необходимые изменения: измените заголовок, текст кнопки, добавьте или удалите поля формы. Однако обязательными для заполнения должны остаться поля "E-mail" или "Телефон".




Пользователи будут заполнять форму, регистрироваться в аккаунте GetCourse и автоматически переходить на страницу благодарности после успешного заполнения формы.
Кроме того, можно добавить другие обработчики, такие как "Добавить пользователя в группу", для отслеживания пользователей, которые заполнили форму.
Как создать форму оплаты в виджете
Добавьте форму в виджет и внесите необходимые изменения: измените заголовок, текст кнопки, добавьте или удалите поля формы. Важно сохранить обязательными для заполнения поля "E-mail" или "Телефон".


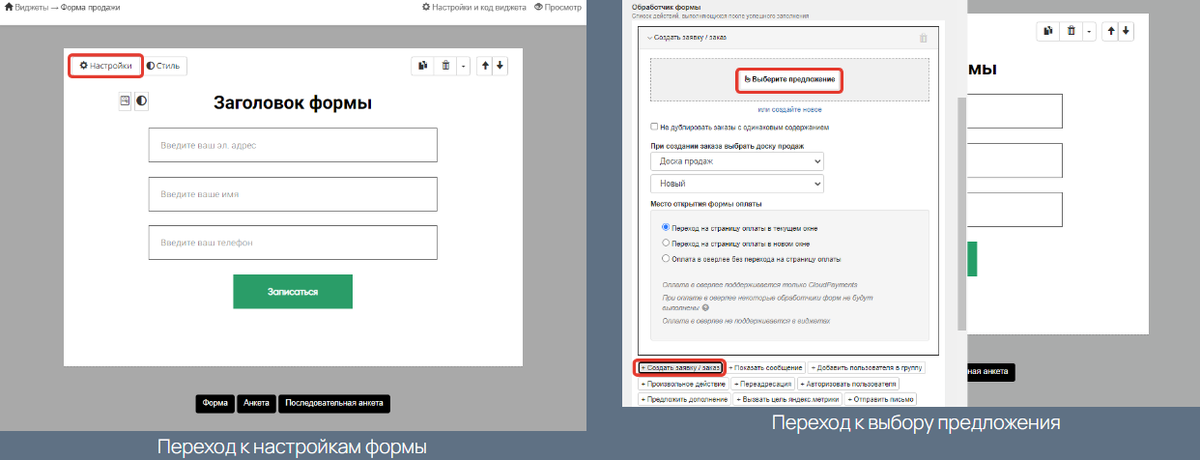
Перейдите в настройки формы и включите действие "Создать заявку/заказ".
Продолжите выбор предложения.

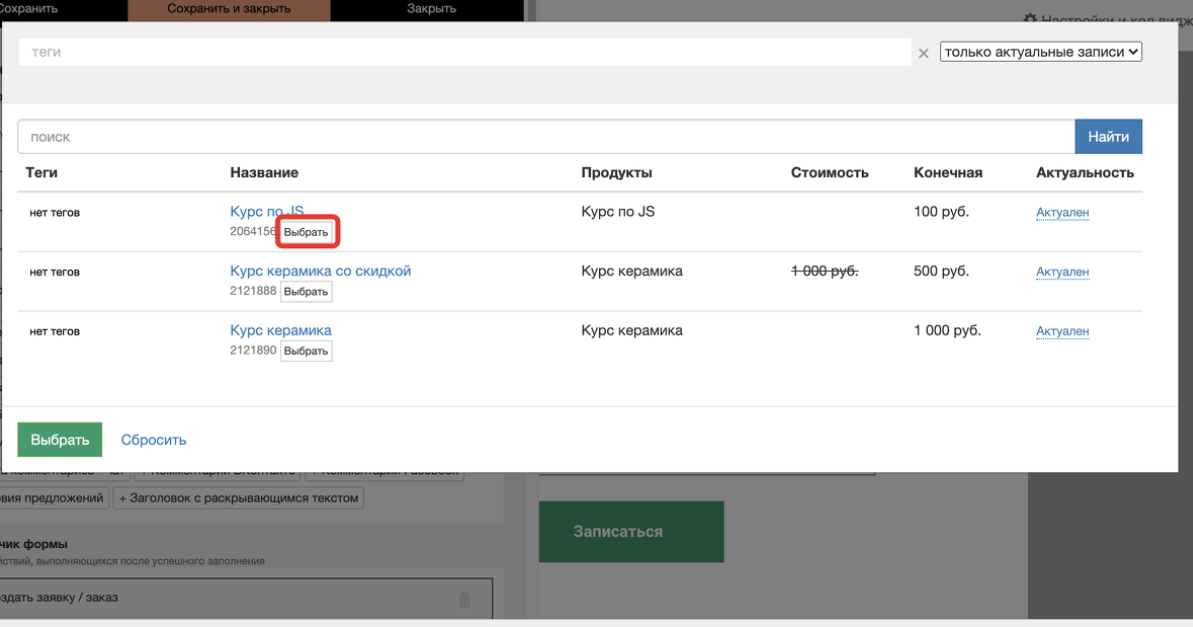
Выберите предложение из открытого списка, которое будет использоваться для формирования заказа.

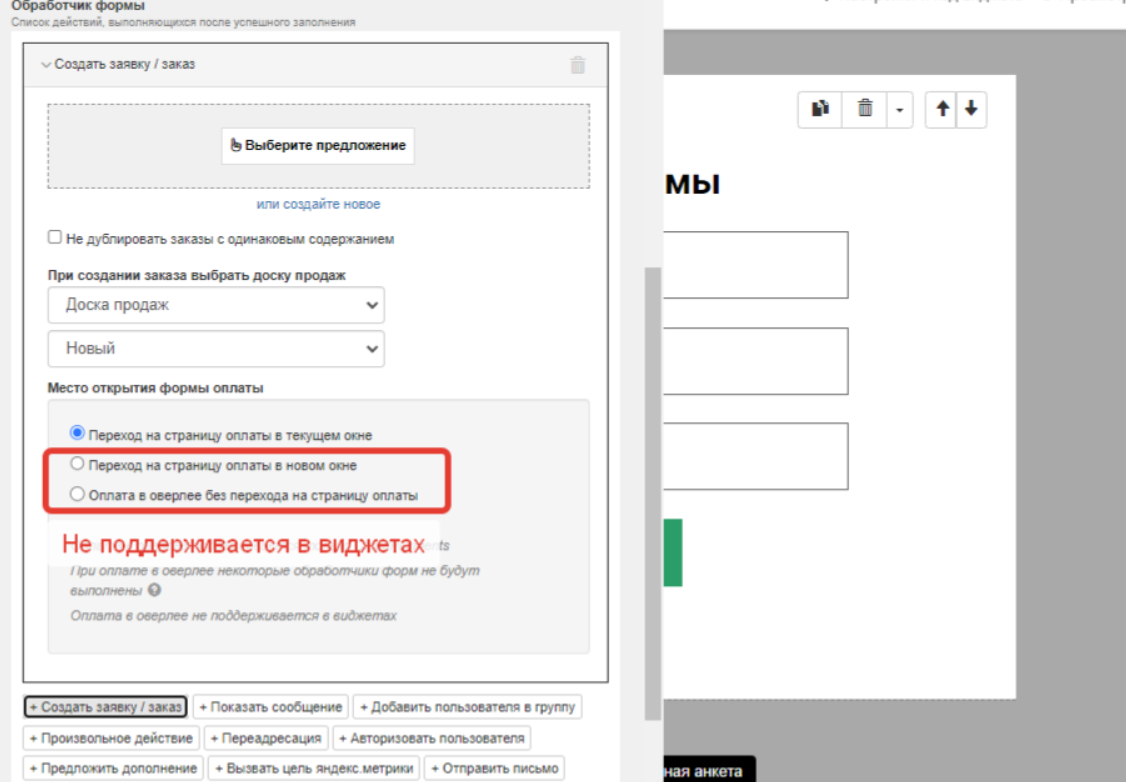
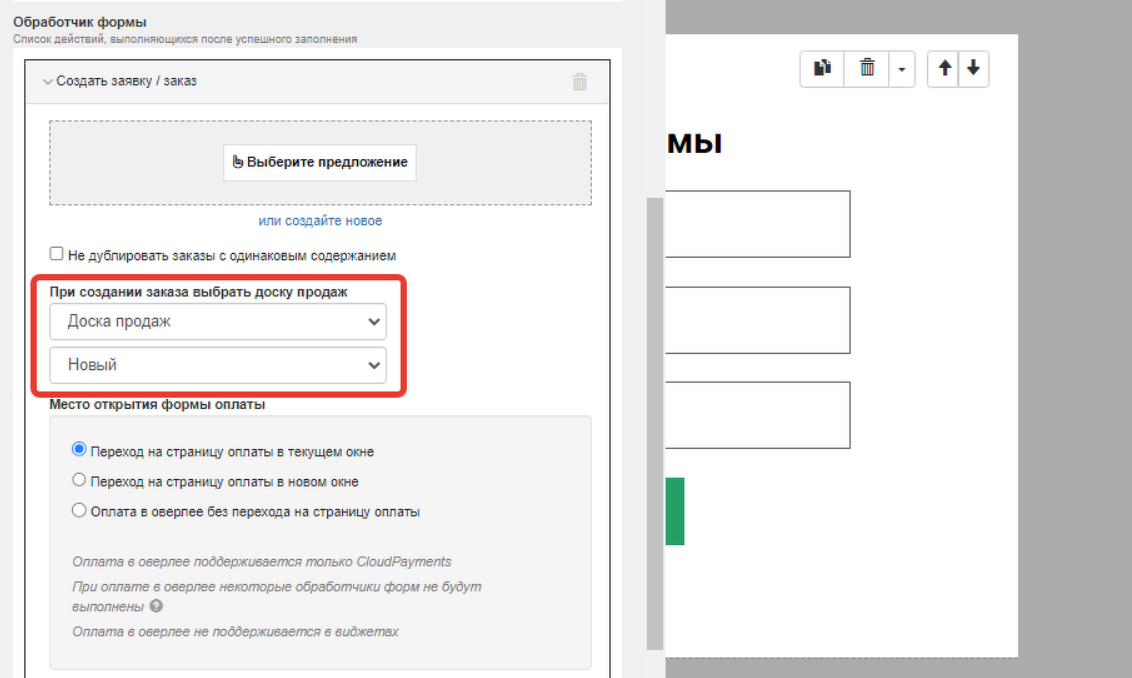
Пожалуйста, обратите внимание, что опции "Открывать страницу оплаты в новом окне" и "Оплата в оверлее без перехода на страницу оплаты" не поддерживаются в виджетах. В случае выбора этих опций, страница оплаты всё равно будет открываться в текущем окне.

Пользователи будут заполнять форму, регистрироваться в аккаунте GetCourse, и после этого перейдут на страницу оплаты.
ВЫБОР ДОСКИ ЗАКАЗОВ В ФОРМЕ

Обратите внимание: настройки в обработчике влияют на все предложения, добавленные в форме.
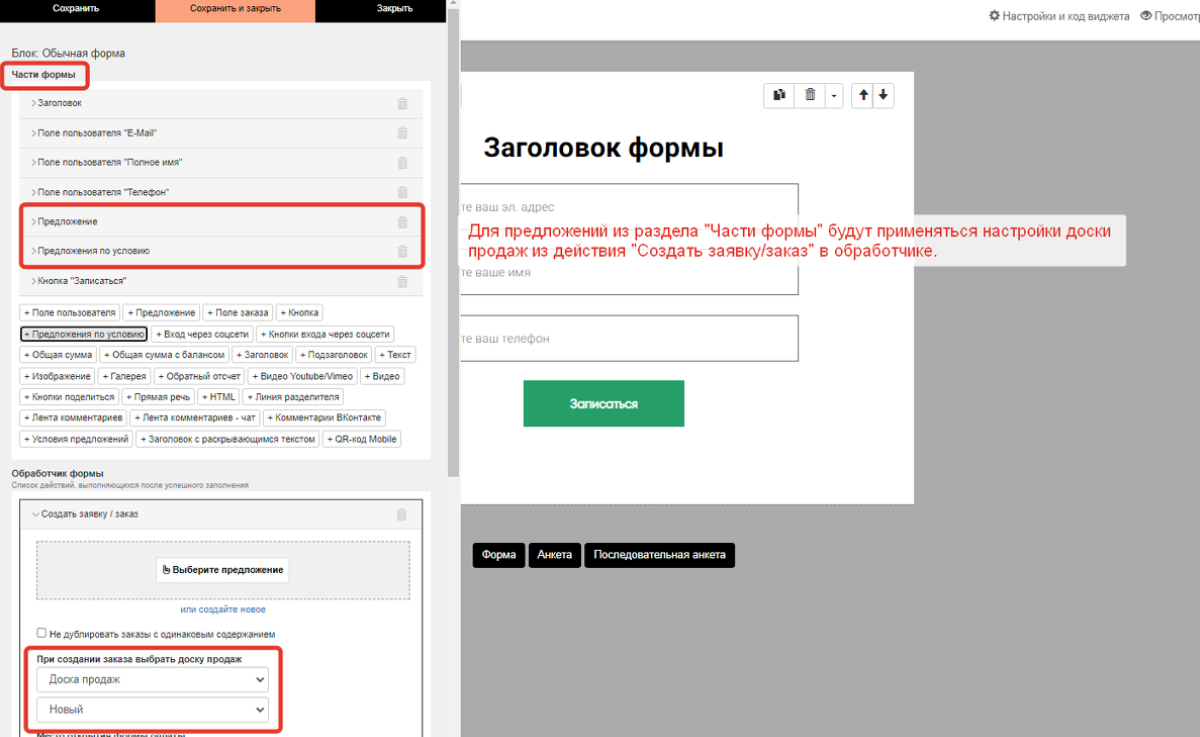
При использовании блоков "Предложение" или "Предложения по условию" в разделе "Части формы", заказы будут автоматически направляться на этап доски, который выбран в обработчике "Создать заявку/заказ".
Дополнительные подробности о данном механизме приведены в статье "Форма".

Как вставить виджет на страницу стороннего сайта и на ресурсы: Tilda, Платформа LP, Wix
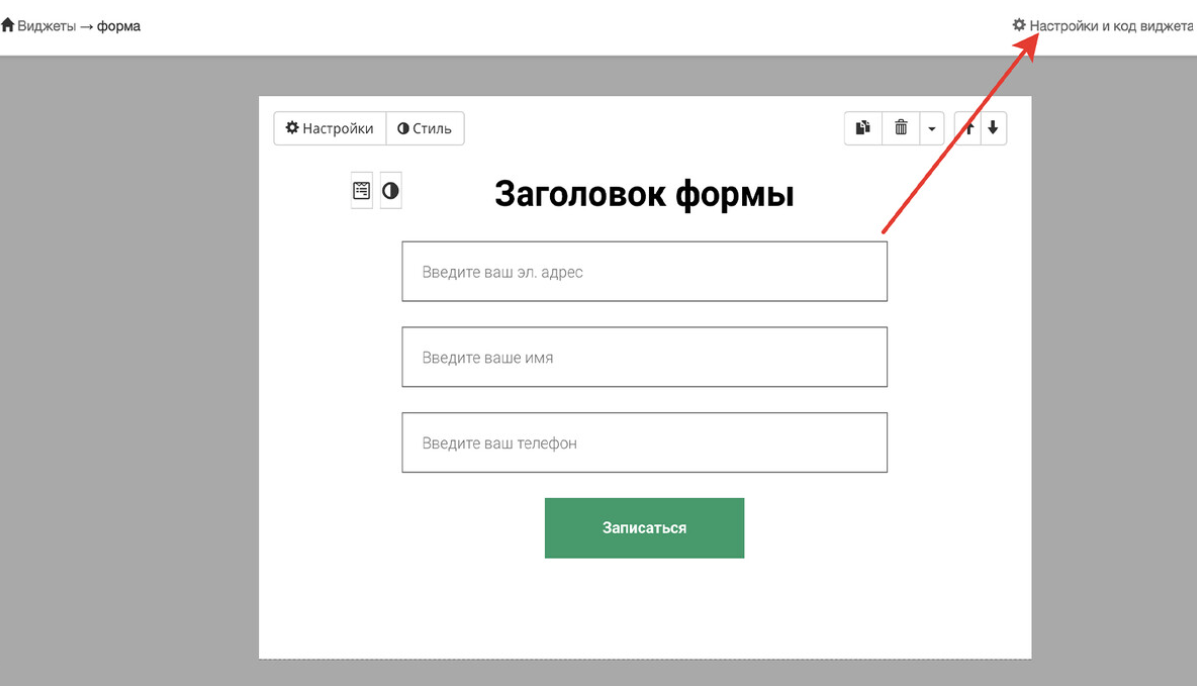
Для вставки виджета на ваш сайт, перейдите в раздел "Настройки и код виджета", скопируйте предоставленный код и добавьте его на вашу страницу.
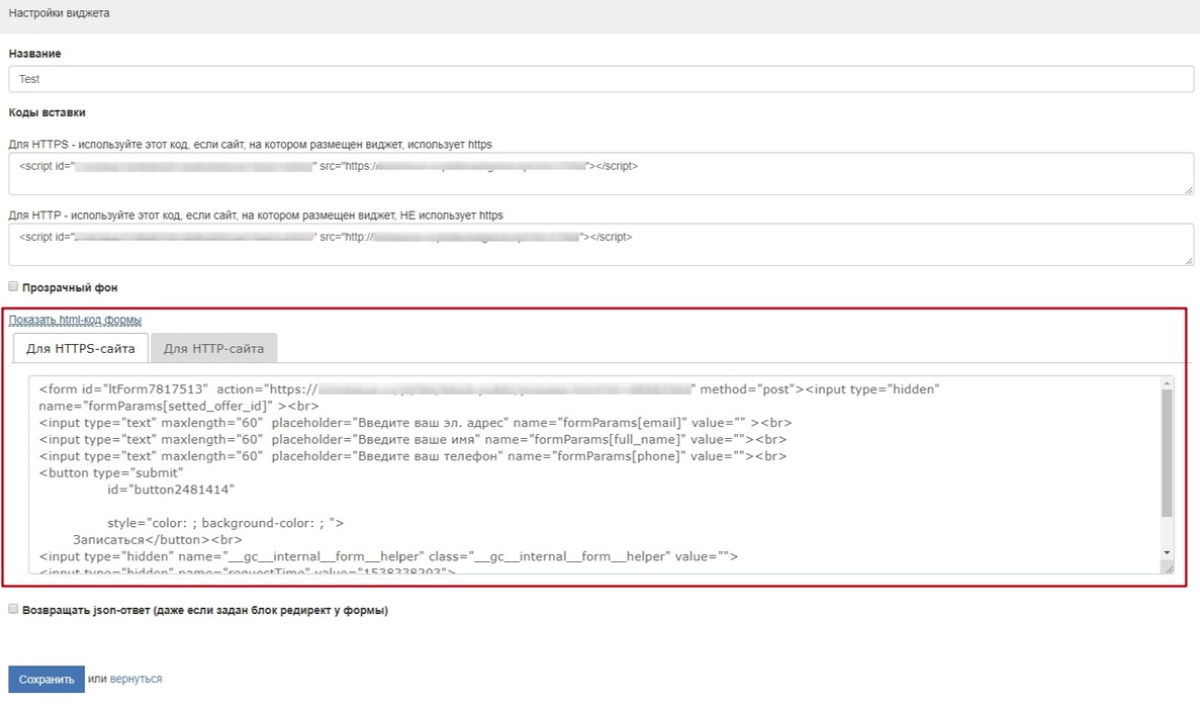
В окне с кодом представлено два варианта для вставки:
Для HTTPS: вставьте этот код, если ваш сайт использует защищенный протокол https://
Для HTTP: вставьте этот код, если ваш сайт не использует защищенный протокол https://
Обратите внимание: при добавлении нескольких одинаковых виджетов на одну страницу сайта, требуются дополнительные настройки, указанные в 7 пункте статьи.


Дополнительные возможности виджетов (передача меток и параметров, HTML код)
Виджеты передают метки UTM, партнерские ссылки и другие параметры страницы.
Также можно интегрировать виджет на сайт в форме HTML. Это дает возможность гибко настроить внешний вид формы. (Для активации функции получения HTML-кода виджета, обратитесь в службу поддержки)

Как использовать несколько одинаковых виджетов на одной странице
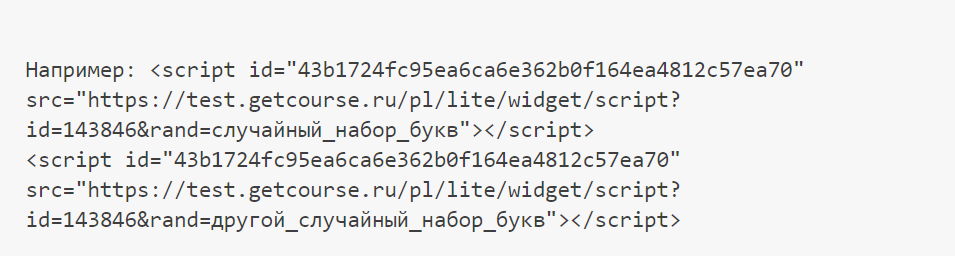
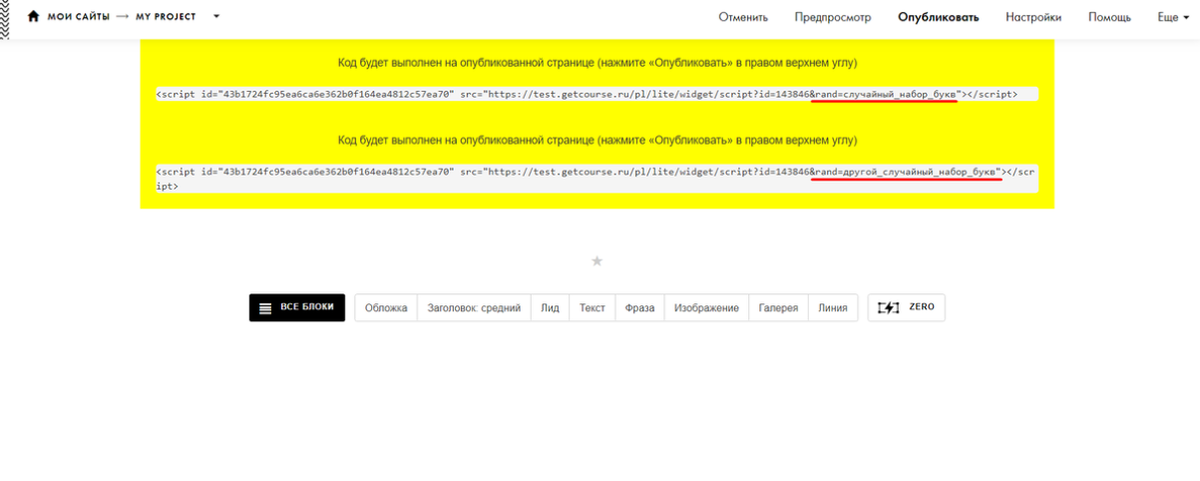
Обратите внимание: для правильного отображения двух или более одинаковых виджетов на одной странице необходимо внести какой-либо параметр в код скрипта (для каждой копии виджета уникальное значение). В противном случае в браузере может отобразиться только один из нескольких виджетов.

Где:
&rand=случайный_набор_букв и &rand=другой_случайный_набор_букв — параметры, которые нужно добавить к виджетам. (Вместо значений параметров из примера нужно использовать свои).

Процедура создания и внедрения формы обратной связи на ваш сайт описана в соответствующей статье блога.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

авторизуйтесь