
Важно отметить!
Эта статья не заменяет основных знаний о CSS, но предоставляет представление о том, как можно использовать CSS в конструкторе страниц.
1. Добавление класса
Для того чтобы придать элементу собственный стиль, необходимо присвоить ему класс.
Для добавления класса следует навести курсор на нужный элемент и нажать на иконку шестеренки. Введите в соответствующее поле смысловой класс на английском языке, например: form-01__title, form-01__text, form-01__btn и так далее. После этого сохраните изменения.

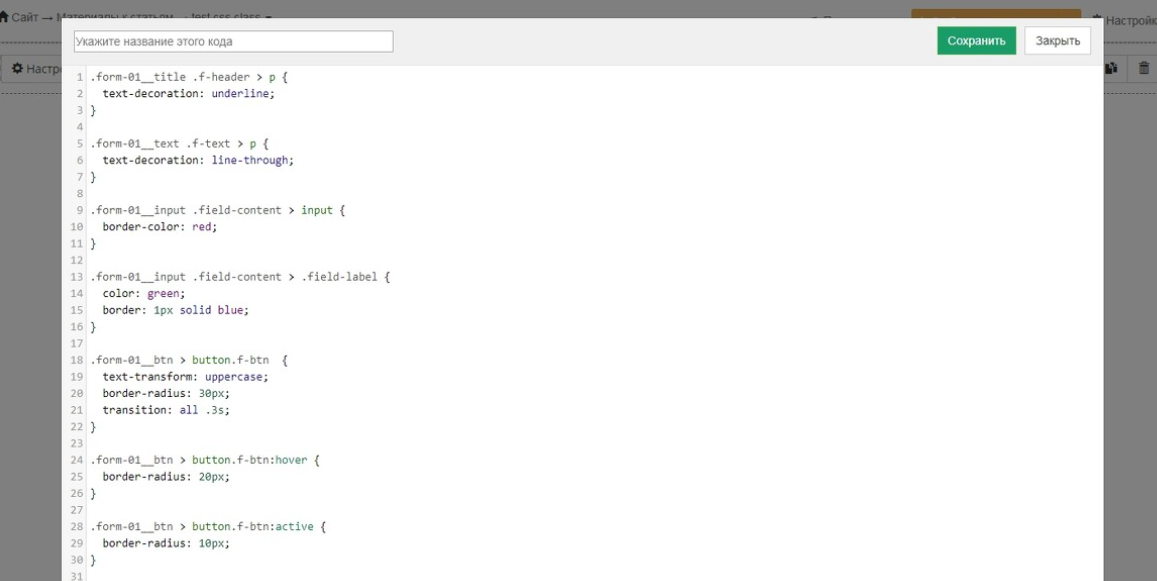
2. Создание блока стилей
Для вставки блока стилей выполните следующие шаги:
- Перейдите в список создаваемых элементов.
- Выберите опцию "Вставка" в меню.
- Выберите блок "CSS-код".

3. Список возможных селекторов
В приведенном примере мы использовали следующий набор классов:
ваш-класс-заголовка— для заголовка,ваш-класс-текста— для текста под заголовком,ваш-класс-поля— для полей,ваш-класс-кнопки— для кнопок.
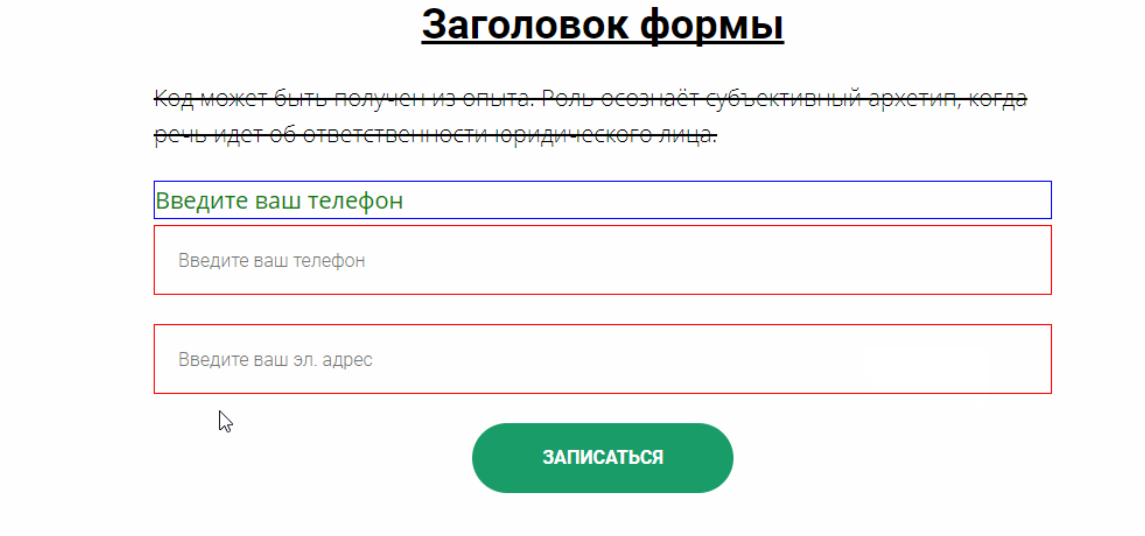
Эти наименования классов можно выбирать самостоятельно, они представляют собой всего лишь имена элементов. Важно также учесть следующие примеры использования селекторов для изменения стилевых свойств элементов:
Рассмотрим примеры использования селекторов, к которым нужно обращаться, когда вы хотите изменить стилевые свойства у элемента:
1) Для заголовка
.ваш-класс-заголовка .f-header > p {
text-decoration: underline;
}
2) Для текста
.ваш-класс-текста .f-text > p { color: blue;
text-decoration: line-through;
}
3) Для поля
.ваш-класс-поля .field-content > input {
border-color: red;
}
4) Для заголовка рядом с полем
.ваш-класс-поля .field-content > .field-label {
color: green; border: 1px solid blue;
}
5) Для кнопки
.ваш-класс-кнопки > button.f-btn {
text-transform: uppercase; border-radius: 30px; transition: all .3s;
}
6) Для кнопки при наведении
.ваш-класс-кнопки > button.f-btn:hover {
border-radius: 20px;
}
7) Для кнопки при нажатии на кнопку
.ваш-класс-кнопки > button.f-btn:active {
border-radius: 10px;
}


Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

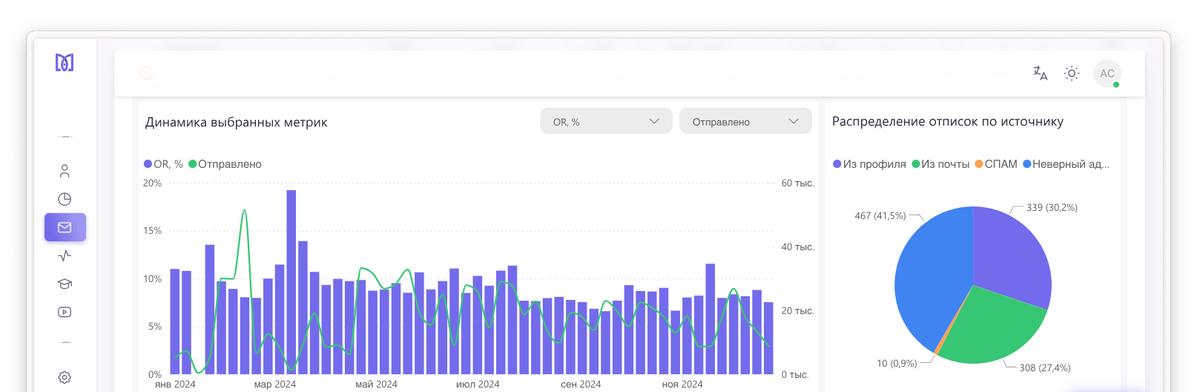
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь