
Когда встроенных инструментов оформления недостаточно, для расширенной стилизации контента можно использовать CSS. Вы можете применять его как на собственных страницах, так и на системных блоках платформы.
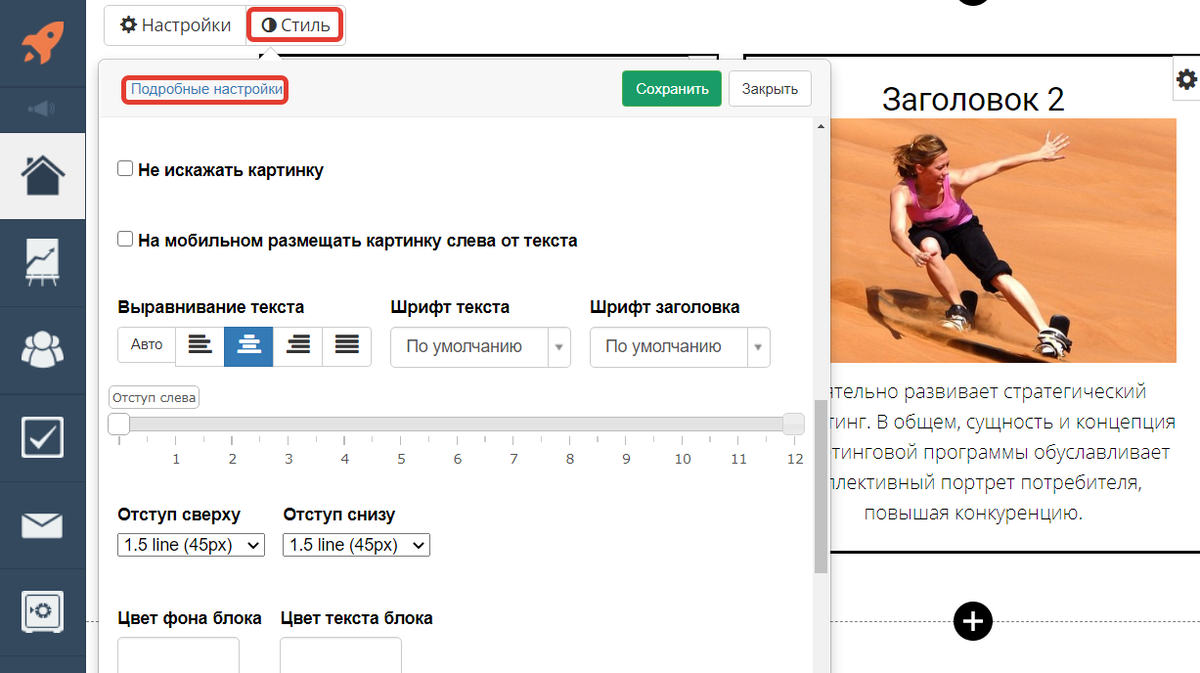
Если вы работаете с кастомной страницей, просто нажмите кнопку «Стиль» → «Подробные настройки» в нужном блоке, чтобы задать индивидуальные CSS-свойства.

Введите CSS-код, который изменяет класс или внешний вид нужного элемента — например, цвет, отступы, шрифт или фон.

Как узнать класс элемента на странице
Чтобы найти нужный CSS-класс элемента, выполните следующие шаги:
Кликните правой кнопкой мыши по нужному блоку на странице.
В контекстном меню выберите пункт «Посмотреть код» или «Inspect» — название может отличаться в зависимости от браузера.
На экране откроется панель разработчика с HTML-кодом страницы. Наводя курсор на разные участки кода, вы увидите, как на сайте подсвечиваются соответствующие элементы.
Таким образом можно найти нужный блок и скопировать его класс (обозначается как class="...").
💡 Удобно также сразу кликнуть на элемент на странице и выбрать «Просмотреть код» — это сразу откроет нужную строку в структуре DOM.
Давайте рассмотрим несколько простых примеров, как можно использовать CSS на практике для изменения внешнего вида элементов на странице.

Эта настройка позволяет временно открыть доступ к следующему уроку без ожидания проверки ответа (см. рис. 1). Однако, если позже ответ будет отклонён преподавателем, система автоматически ограничит доступ ко всем последующим урокам, где задание остаётся невыполненным — сработает механизм стоп-урока (см. рис. 2).
Если ученик повторно отправит задание на проверку, ему нужно будет дождаться подтверждения преподавателя. Как только ответ будет принят — доступ к следующим урокам восстановится.



Вы можете применять CSS-оформление и в уроках — по тому же принципу, что и на страницах.
Важно: это работает только для уроков, созданных в Визуальном конструкторе.
Если урок оформлен в старом формате (например, текстовый, аудио-, вебинарный), напрямую добавить CSS в его содержимое нельзя.
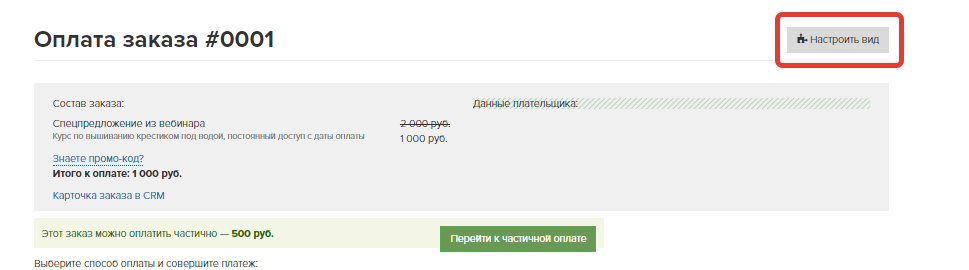
Системные страницы также можно стилизовать с помощью CSS.
Для этого достаточно перейти в режим «Настроить вид» и внести нужные изменения во внешний вид элементов.


Обратите внимание: если вы используете собственную верстку или индивидуальный CSS/HTML-код на системной странице, обязательно сохраните его отдельно перед сохранением изменений. Это поможет избежать потери кастомного оформления при обновлении страницы.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

авторизуйтесь