
Важно: эта статья не предназначена для изучения основ CSS, но поможет понять, как использовать CSS-правки в конструкторе страниц и применять их на практике.
1. Как добавить CSS-класс
Чтобы применить собственные стили к элементу, необходимо сначала присвоить ему класс.
Для этого:
- Наведите курсор на нужный элемент и кликните по иконке шестерёнки (настройки);
- В поле «Теги» впишите желаемое имя класса на английском языке, например:
form-01__title, form-01__text, form-01__btnи т.п.; - Сохраните изменения, чтобы класс применился к элементу.

2. Как добавить блок со стилями (CSS)
Чтобы вставить собственный CSS-код на страницу, выполните следующие шаги:
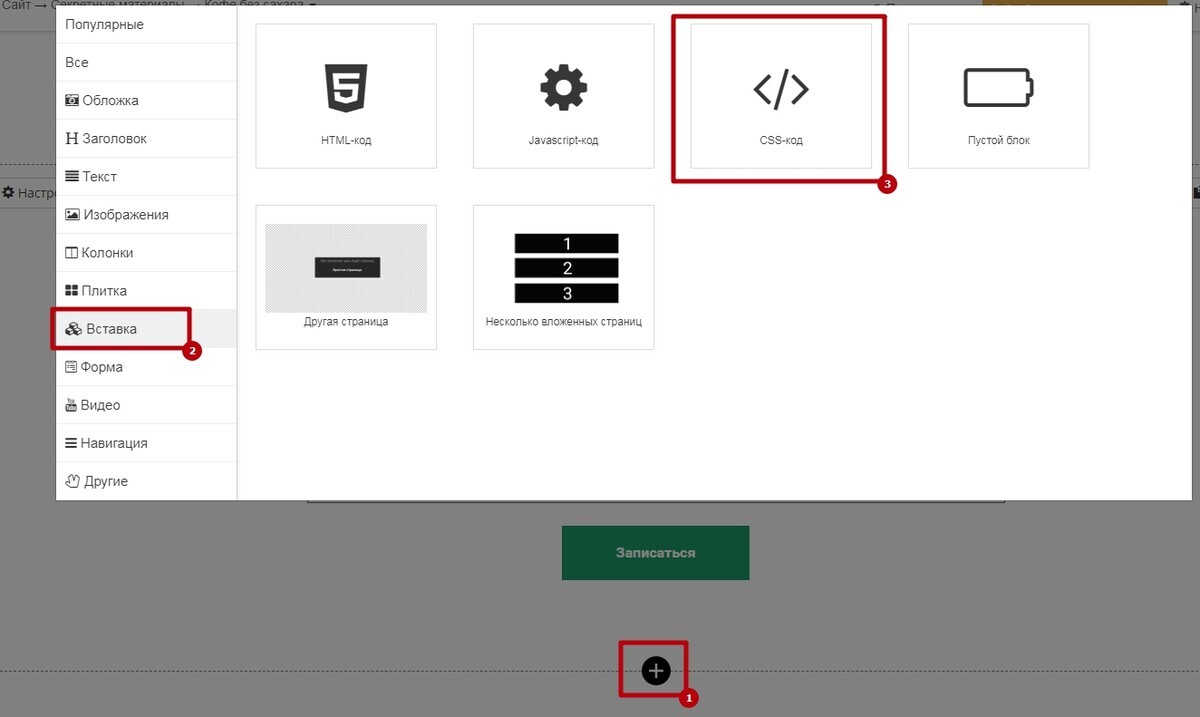
Перейдите в список доступных элементов при редактировании страницы;
Выберите раздел «Вставка»;
Найдите и добавьте блок «CSS-код» — в него вы сможете внести свои стили.
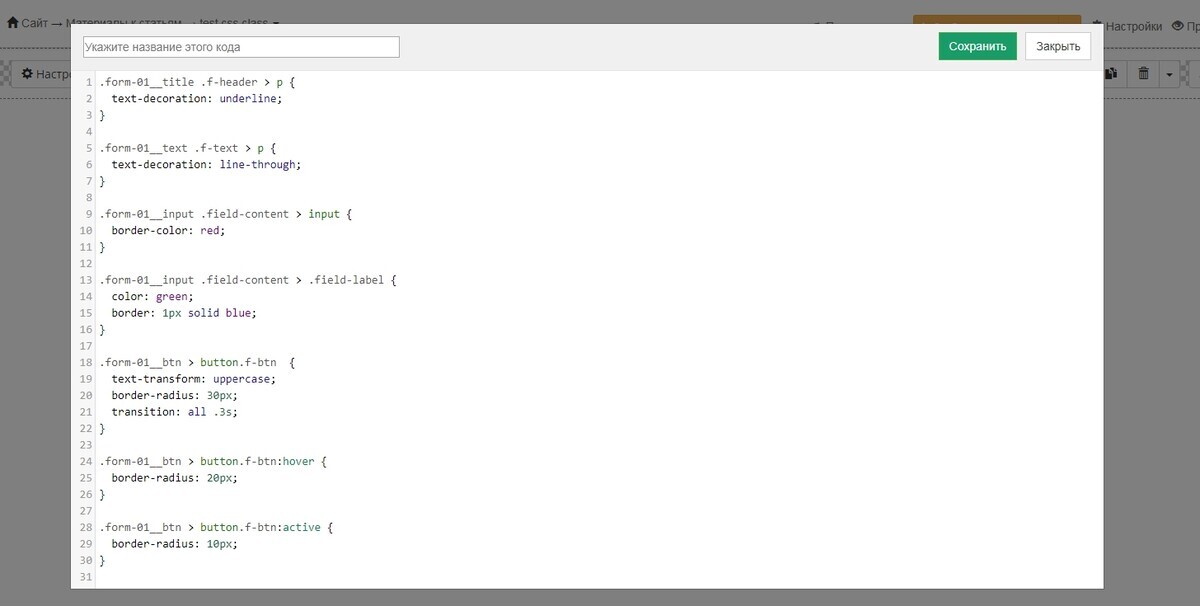
После этого вы можете прописывать нужные правила для классов, добавленных к элементам.

3. Примеры CSS-селекторов для настройки элементов
В примере использовались следующие классы:
form-01__title — для заголовка
form-01__text — для текста под заголовком
form-01__input — для полей
form-01__btn — для кнопок
Это лишь примеры — вы можете задавать собственные названия классов. Главное — знать, к какому элементу вы хотите применить стиль. Ниже представлены примеры CSS-селекторов, которые можно использовать для настройки разных элементов:
Заголовок внутри блока:
.ваш-класс-заголовка .f-header > p { text-decoration: underline; }Текст под заголовком:
.ваш-класс-текста .f-text > p { color: blue; text-decoration: line-through; }Поле ввода:
.ваш-класс-поля .field-content > input { border-color: red; }Заголовок (подпись) к полю:
.ваш-класс-поля .field-content > .field-label { color: green; border: 1px solid blue; }Кнопка:
.ваш-класс-кнопки > button.f-btn { text-transform: uppercase; border-radius: 30px; transition: all .3s; }Кнопка при наведении:
.ваш-класс-кнопки > button.f-btn:hover { border-radius: 20px; }- Кнопка при нажатии:
.ваш-класс-кнопки > button.f-btn:active { border-radius: 10px; }
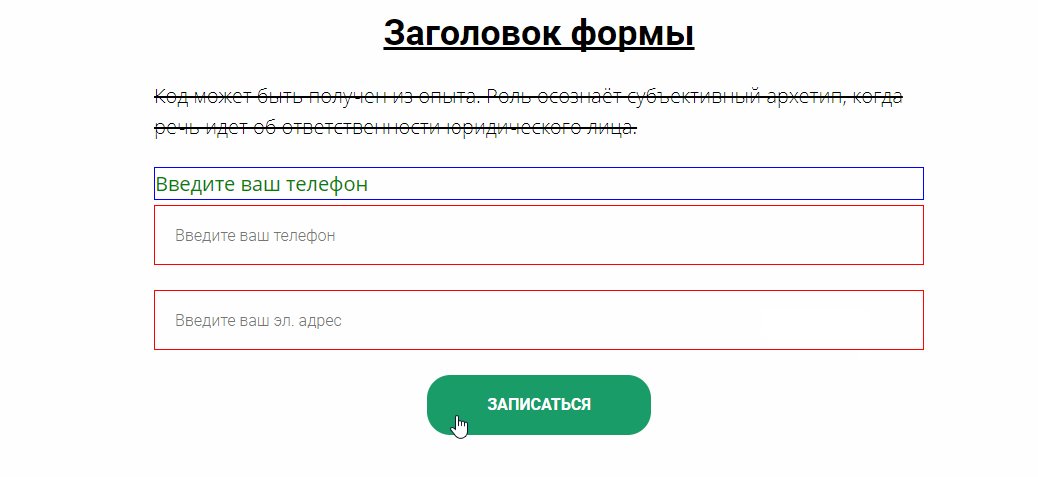
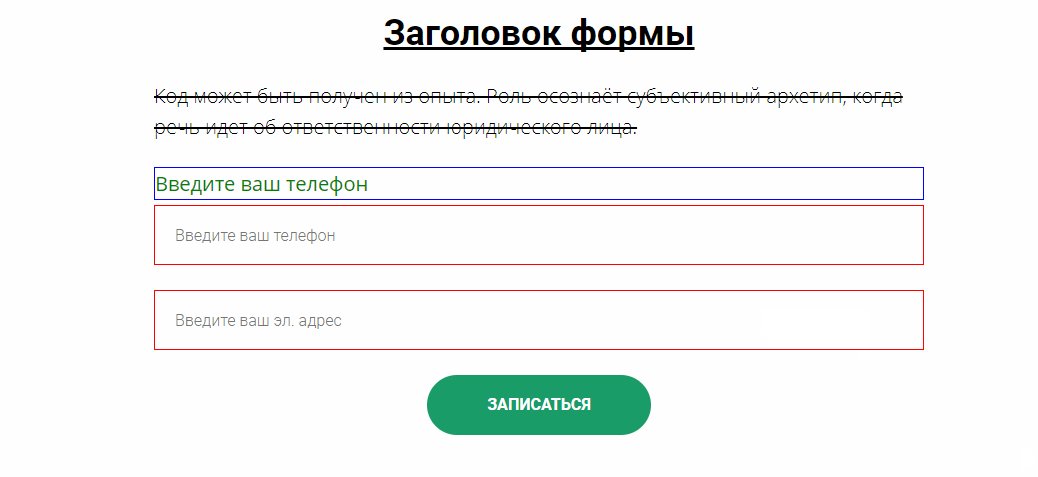
Пример использования кода:

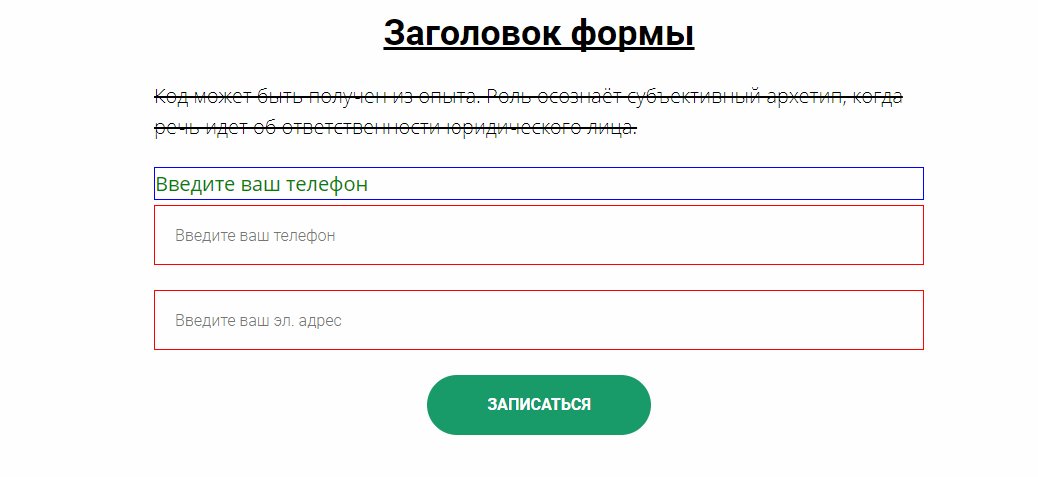
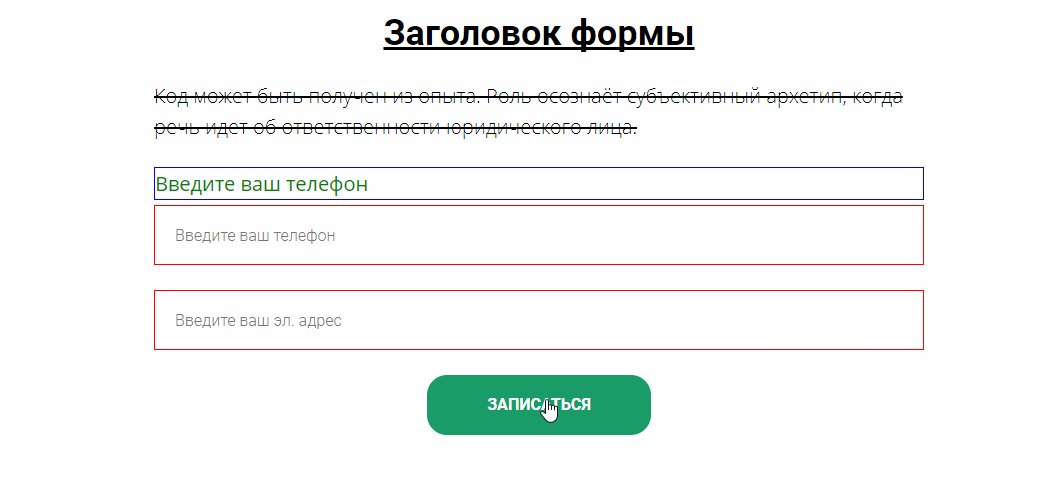
Визуальный результат применения CSS:

Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

авторизуйтесь