
После того, как вы создадите виджет в GetCourse, вы можете разместить его на своей странице Tilda. Чтобы выполнить эту задачу, можно воспользоваться несколькими способами.
Ниже мы разберем основные из них:
- Вставка виджета в HTML-блок
- Вставка «старого виджета» в HTML-блок
- Вставка виджета через HTML-код формы в HTML-блок
- Вставка виджета в PopUp
- Вставка «старого виджета» в PopUp
- Вставка виджета через HTML-код формы в PopUp
Важно: для того чтобы 2 или больше одинаковых виджетов отображались на одной странице максимально корректно, нужно будет разместить в коде скрипта некоторый параметр. Какой именно — зависит от копии виджета, у каждой он свой. Если этого не сделать, отобразится только один из виджетов.

В приведенном примере &rand=случайный_набор_букв и &rand=другой_случайный_набор_букв — это и есть те самые параметры, которые нужно добавить к одинаковым виджетам. Важно: то, что указано в примере в качестве параметра необходимо заменить своими данными.

1. Вставка виджета в HTML-блок
Как осуществляется объединение сайта на Тильде и GetCourse
Первое, что нужно сделать, — скопировать код созданного виджета на GetCourse:


На своей странице на сайте Tilda необходимо создать блок в разделе «Другое» T123 — «HTML-код»:

Далее нажмите на кнопку «Контент»:

Перед вами появится окно, в которое нужно вставить ранее скопированный код виджета. Чтобы изменения не пропали, нажмите кнопку «Сохранить и закрыть»:

Чтобы виджет отобразился на странице, ссылку необходимо опубликовать:

2. Вставка «старого виджета» в HTML-блок
“Старые виджеты” создаются по ссылке ваш_аккаунт/cms/control/xdget/new. К примеру, это может быть виджет с формой обратной связи. Чтобы вставить его в HTML-блок, нужно скопировать его код:

Далее код вставляется в блок T123 — «HTML-код» так, как это показано на рисунке ниже:

Если нужно, вы можете отцентрировать блок с виджетом. Для этого необходимо перейти в “Настройки” и обозначить необходимые отступы.


3. Вставка виджета через HTML-код формы в HTML-блок
Чтобы вставить виджет через HTML-код формы в HTML-блок, первоначально следует скопировать код виджета:

Следующее действие: добавить на странице сайта Tilda блок T123 — «HTML-код»:

Затем код вставляется в раздел “Контент” блока T123 — «HTML-код»:


Виджет появится на странице после того, как все изменения будут опубликованы.
4. Вставка виджета в PopUp
Для того чтобы виджет открывался во всплывающем окне, когда пользователь GetCourse кликнет на кнопку, необходимо выполнить соответствующую настройку. Первое, что нужно сделать, — открыть страницу Tilda и разместить на ней два блока. Первый блок берется из раздела «Другое» T868 — «HTML-код в попапе»:

Далее нужно нажать на кнопку «Контент»:

Перед тем, как вставить код виджета в появившееся окно, его нужно скопировать. Код отображается на странице «Настройки и код виджета» в аккаунте:



Копирование ссылки на PopUp позволит пользоваться ею в следующем блоке:

Далее вам нужно добавить блок с кнопкой. Когда пользователь будет кликать на нее, всплывет форма виджета.

Вставку кнопки можно выполнить, воспользовавшись блоком из раздела «Форма и кнопка» — BF101 «Кнопка»:

Нажмите на кнопку “Контент”, в появившемся окне разместите ссылку на на PopUp, которую скопировали ранее:


Для сохранения изменений на странице опубликуйте их:

Точно таким же способом можно выполнить настройку показа PopUp не только при нажатии кнопки, но и для блоков с триггерами (T183, T188, T723):

Ссылка на PopUp прописывается в каждом из блоков через вкладку “Контент”:

В некоторых случаях не получается полностью разместить форму по высоте в окно браузера. Это случается, если виджет включает в себя большое количество полей. Для решения проблемы необходимо задать нужную высоту в настройках блока с кодом виджета:


На рисунках ниже показано, как будет выглядеть форма до того, как для нее будут заданы параметры, и после их обозначения.


5. Вставка «старого виджета» в PopUp
Для того чтобы “старый виджет” отображался в PopUp блоке T868 — «HTML-код в попапе», следует скопировать код и вставить его:

Далее нужно определить параметры, задав высоту всплывающего окна. В качестве примера можно привести строчку кода:
<script> iframe.setAttribute("height", "499") </script>
Height - это высота блока, измеряется в пикселях. Параметр определяется по вашему усмотрению.

Следующее, что необходимо сделать, - выполнить настройку показа PopUp при нажатии на кнопку либо для блоков с триггерами.


Далее перейдите в меню «Контент» вышеперечисленных блоков и разместите в нем ссылку на PopUp:

6. Вставка виджета через HTML-код формы в PopUp
Для того чтобы вставить HTML-код формы в PopUp блок T868 — «HTML-код в попапе», нужно разместить код в «Контент» блока:


В завершении нужно выполнить настройку показа PopUp при нажатии на кнопку или для блоков с триггерами.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

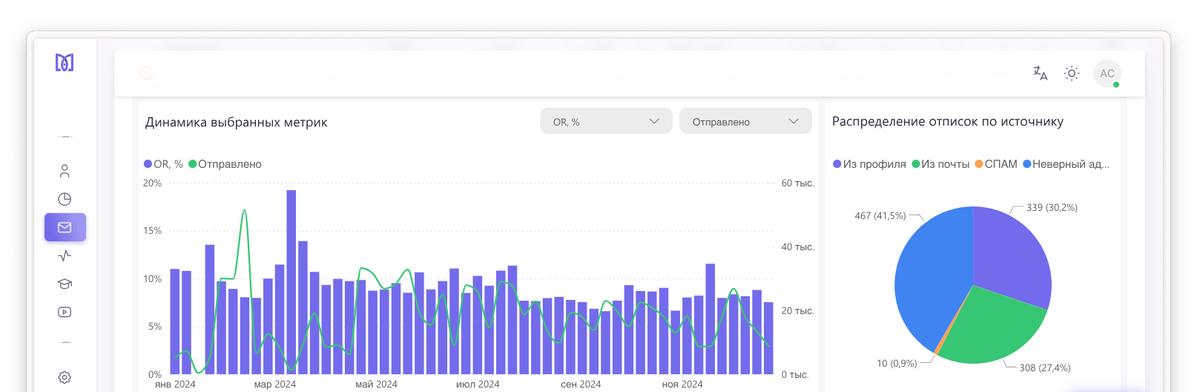
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь