
На примере данной статьи, будем создавать свой собственный шаблон для отправки рассылки писем в геткурс.
Для создания шаблона письма рассылки, вам необходимо перейти в меню «Сообщения» — «Шаблоны» и далее по шагам:
- Выбираем «создать шаблон»
- Даем название, устанавливаем общий фон шабону, например: #f9f9f9
- В конструкторе добавляем «текстовый блок с заголовком»
- В настройках стилей ставим галочку, что это контейнер, придаем белый фон #ffffff, и добавляем закругление углов на 5px или более.
- Далее с помощью внутренних элементов блока, наполняем шаблон всем необходимым.
В данном шаблоне мы будем использовать футер с собственными иконками социальных сетей.
Для того, чтобы добавить собственные иконки, подготовлен специальный код:
<div style="display: block; width: 100%;" class="icon">
<a target="_blank" style="display: inline-block; width: 45px; height: 45px; text-decoration: none; margin-right: 7px;" href="ссылка на социальную сеть">
<img style="width: 100%; height: auto; display: block;" src="ссылка на иконку" alt="">
</a>
<a target="_blank" style="display: inline-block; width: 45px; height: 45px; text-decoration: none; margin-right: 7px;" href="ссылка на социальную сеть">
<img style="width: 100%; height: auto; display: block;" src="ссылка на иконку" alt="">
</a>
<a target="_blank" style="display: inline-block; width: 45px; height: 45px; text-decoration: none; margin-right: 7px;" href="ссылка на социальную сеть">
<img style="width: 100%; height: auto; display: block;" src="ссылка на иконку" alt="">
</a>
<a target="_blank" style="display: inline-block; width: 45px; height: 45px; text-decoration: none; margin-right: 7px;" href="ссылка на социальную сеть">
<img style="width: 100%; height: auto; display: block;" src="ссылка на иконку" alt="">
</a>
</div>
где: за место «ссылка на социальную сеть», нужно указать свою ссылку, а за место «ссылка на иконку», ссылку на загруженное изображение-иконку в геткурс.
Иконки можно скачать на этом сайте https://www.flaticon.com/
Далее после скачивания, загрузить в файловое хранилище и получить нужную ссылку, после указать нужные ссылки в код и добавить код в текстовый блок в разделе редактор кода "<>".
Вы можете взять готовый экспорт кода, и создать шаблон в 2 клика, для этого:
- Создайте свой шаблон
- Добавьте любой блок
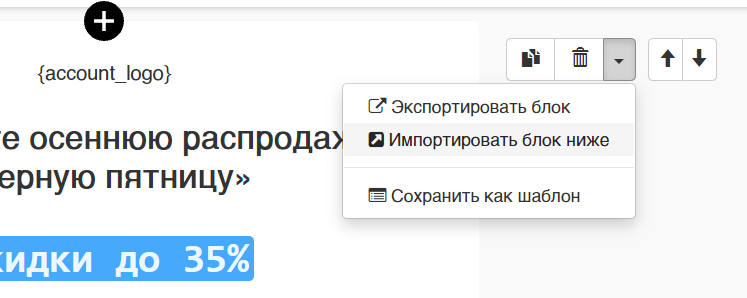
- Скопируйте специальный код, нажатием на кнопку «Скопировать»
- Добавьте код в шаблоне в настройках, выбрав «Импортировав блок ниже»

Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

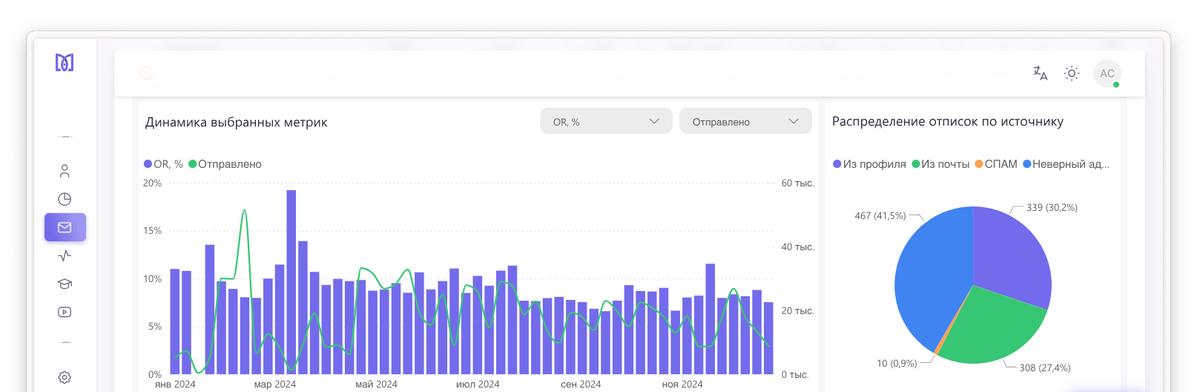
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь