
Делаем из стандартного блока Геткурс «Картинка — подзаголовок — заголовок — текст» красивую плитку с фоновыми иконками.


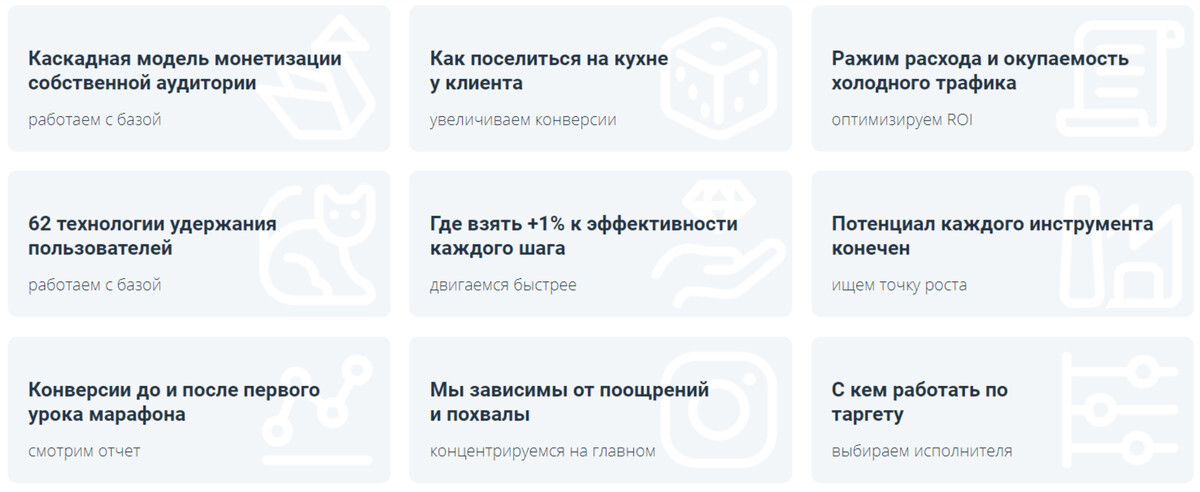
Стало. Вариант 1

Шаг 1.
Создаем страницу на геткурс и добавляем виджет “плитка”:

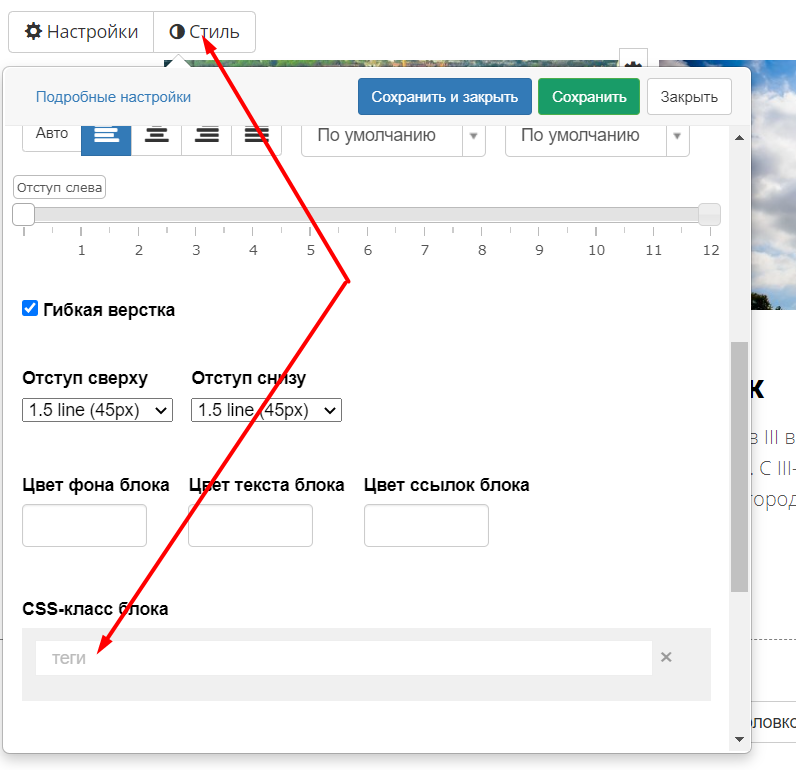
Шаг 2.
Даем название CSS-классу блока. Название должно содержать латинские буквы, начинаться с буквы. Рекомендуем использовать 2-3 латинские буквы, чтобы максимально исключить пересечение с системными классами геткурса:

Мы будем использовать название «pl»

Шаг 3.
Указываем отступы, и фон блока. Больше ни какие настройки трогать не нужно. Нажимаем «сохранить и закрыть».
Шаг 4.
Добавляем блок CSS-кода:
Шаг 5.
Меняем стили контейнера, в котором находятся плитки. Для этого добавляем в блок CSS следующий код:
.pl .flex-row {
display: -webkit-box!important;
display: -ms-flexbox!important;
display: flex!important;
-webkit-box-align: stretch!important;
-ms-flex-align: stretch!important;
align-items: stretch!important;
-ms-flex-wrap: wrap!important;
flex-wrap: wrap!important;
-webkit-box-pack: start!important;
-ms-flex-pack: start!important;
justify-content: flex-start!important;
}

Шаг 6.
Добавляем стили для контейнера контентной части каждой плитки:
.pl .lt-tsr-content {
background-color: #f4f7f9;
position: relative;
border-radius: 10px;
padding: 20px;
height: 100%;
}
где:
background-color: #f4f7f9; — цвет фона плитки, его можно менять в зависимости от предпочтений по дизайну.
Не забывайте сохранять блок CSS, куда добавляете код. Сейчас плитки должны приобрести вот такой вид:
Шаг 7.
Придаем блоку абсолютное позиционирование внутри общего блока контентной части, и растягиваем его по всей площади. Добавляем в тот же CSS-блок код для родительского блока, внутри которого находится изображение:
.pl .lt-tsr-block .image-card {
position: absolute;
width: 100%;
overflow: hidden;
height: 100%;
right: 0;
left: 0;
top: 0;
bottom: 0;
}
Если вы все сделали правильно, то изображения плитки должны накрыть текст, став как бы поверх остального контента плитки.
Шаг 8.
Позиционируем изображение по верхнему правому углу и масштабируем его с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. Добавляем код для красивых иконок:
.pl .lt-tsr-block .image-wrapper div.image {
width: 100%;
height: 100%;
background-position: right top;
background-size: contain;
background-repeat: no-repeat;
opacity: 0.5; делаем изображение наполовину прозрачным
}
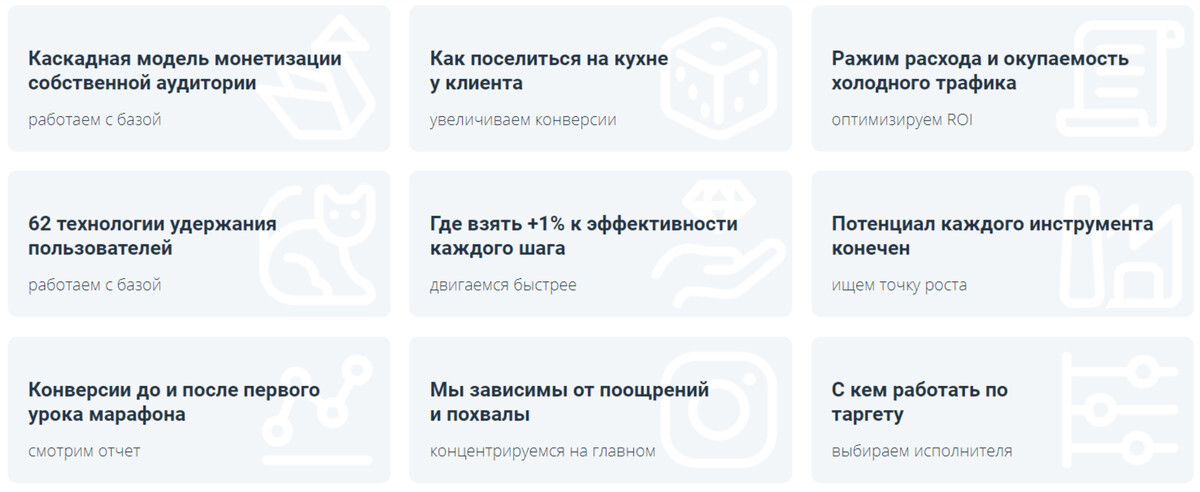
Как раз что нам нужно, для красивого отображения иконок!
Шаг 9.
Добавляем отступы к изображениям в виде иконок:
.pl .lt-tsr-block .image-wrapper {
width: 100%;
position: absolute!important;
padding: 20px;
}
Параметр padding: 20px; необходимо закомментировать если будете использовать фоновое изображение, вот так /*padding: 20px;*/
Шаг 11.
Можно добавить код, где вы сможете поменять размер шрифта текста и кнопок по отдельности:
/*.pl .f-subheader {font-size: 15px;}
.pl .f-header {font-size: 15px;}
.pl .f-description {font-size: 15px;}
.pl .button button {font-size: 15px;}*/
Данный код закомментирован, чтобы использовались стандартные размеры прописанные системой геткурс. Для того чтобы внести свои размеры необходимо удалить “/*” с обеих сторон кода, ввести свои размеры и сохранить блок CSS.
Шаг 12.
Заменяем картинки на иконки, как представлено на примере. Для этого переходим на сайт, например, icons8.com или flaticon.com, скачиваем нужные иконки в формате png с прозрачным фоном и добавляем вместо изображения.
Шаг 13.
Меняем размер иконки. Для этого нужно поменять «Настройки контейнера тизера». Этот параметр влияет на высоту картинки. Уменьшив значение вы сможете уменьшить саму иконку:
Шаг 14.
Увеличиваем прозрачность изображения, уменьшив значение данного параметра opacity с 0.5 до 0.1:
.pl .lt-tsr-block .image-wrapper div.image {
width: 100%;
height: 100%;
background-position: right top;
background-size: contain;
background-repeat: no-repeat;
opacity: 0.1;
padding: 20px;
}
🧞♂️
После игры с параметрами, прозрачностью и цветами получилась вот такая аккуратная плитка на странице https://sedov.link/hello

И еще кое что...
Мы можем заменить иконку на фоновое изображение и получить плитку такого вида:

Шаг 15.
Меняем настройку стилей «колонок в ряду» с автоматической на фактическое значение. Например в 3 колонки.

Шаг 16.
Комментируем параметр padding, про это мы описывали в 9 шаге, и добавляем парамтер высоты изображения height: 100%;.
.pl .lt-tsr-block .image-wrapper {
width: 100%;
position: absolute!important;
/*padding: 20px;*/
height: 100%; /* высота контейнера изображения */
}
В зависимости от изображения или дизайна регулируем параметр opacity, тем самым повышая или уменьшая прозрачность картинки.
.pl .lt-tsr-block .image-wrapper div.image {
width: 100%;
height: 100%;
background-position: right top;
background-size: contain;
background-repeat: no-repeat;
opacity: 1; /* регулируем прозрачность */
padding: 20px;
}
Шаг 17.
Меняем цвет текста, если изображение имеет темный фон, с помощью добавления параметра color.
.pl .f-subheader {font-size: 15px; color: #fff;}
.pl .f-header {font-size: 15px; color: #fff;}
.pl .f-description {font-size: 15px; color: #fff;}
И добавляем данный код, чтобы растянуть изображение по всему блоку
.tsr-auto-image-height.pl .lt-tsr-block .image-wrapper div.image {
background-size: cover;
}
🧞♂️
Меняем иконку на обычное изображение и получаем совершенно другой результат:

Готовый код для импорта
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

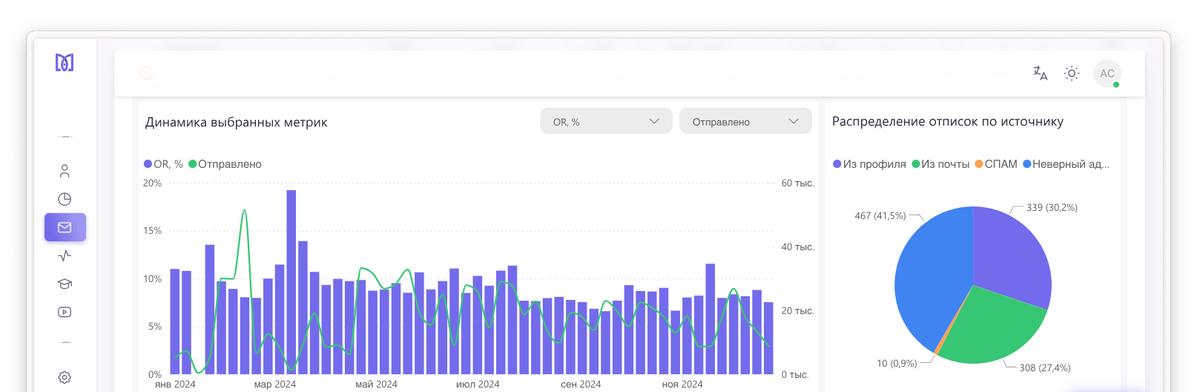
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь