
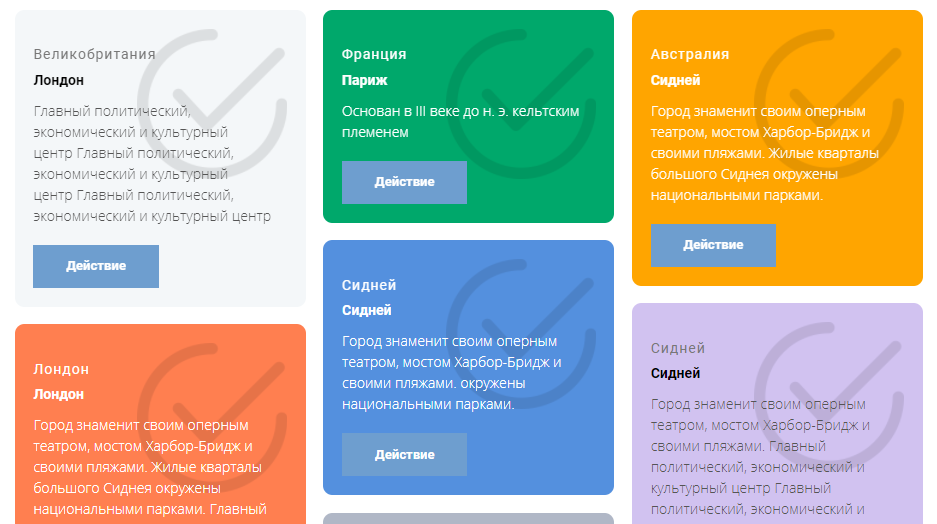
Делаем из стандартного блока Геткурс «Картинка — подзаголовок — заголовок — текст» компактную и адаптивную плитку в виде мозайки.

Для этого мы будем использовать сторонний плагин – https://masonry.desandro.com/
Для того чтобы все получилось необходимо выполнить настройку из предыдущих статей:
Шаг 1.
Подключаем плагин к странице
Для этого заходим в настройки всей страницы и и добавляем данный код в поле «Теги в разделе HEAD».
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.js">
Сохраняем страницу!
Шаг 2.
Запускаем плагин на странице
Заходим в редактор страницы и создаем новый JS-блок.
Далее в него добавляем следующий код:
$('.pl .flex-row').masonry({
itemSelector: '.lt-tsr-block ',
horizontalOrder: true,
percentPosition: true
});
где .pl - это класс блока с плитками из предыдущей статьи.
Важно! У вас это может быть другое название класса блока с плитками, поэтому на это необходимо обратить внимание!
Шаг 3.
Добавляем дополнительный код в CSS-блок для придания ширины плиткам.
После добавления кода, который иницилизирует плагин, содержимое страницы геткурс будет выглядеть следующим образом:

Для того, чтобы плитки выглядели подобающим образом, необходимо добавить данный код в блок CSS.
@media (min-width: 1024px) {
.pl .lt-tsr-block {
width: 33.3%;
}
}
@media (max-width: 1024px) {
.pl .lt-tsr-block {
width: 33.3%;
}
}
@media (max-width: 760px) {
.pl .lt-tsr-block {
width: 50%;
}
}
Шаг 4.
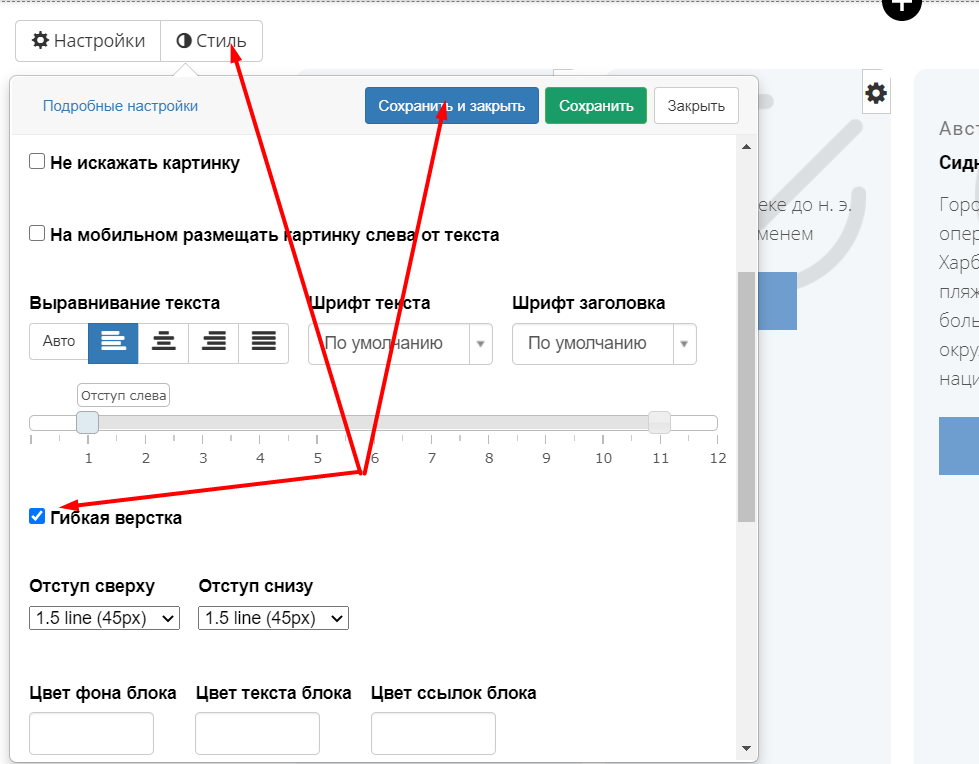
Включаем настройку «гибкая верстка»
Заходим в стили блока «плитки», и указываем галочку «гибкая верстка». Если у вас она была включена, то уже на 3 шаге, все должно работать.

Плитки геткурс – настройка стилей
Публикуем страницу и смотрим результат!
🧞♂️
Теперь вы сможете добавлять неограниченное количество блоков, не задумываясь о кол-ве знаков текста внутри каждой плитки. Плитки будут аккуратно выстраиваться в виде кирпичной кладки, эффективно экономя место на странице.

Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь