
Иногда возникает необходимость добавить баннер или любую другую информацию абсолютно на всех страницах сайта, включая страницы уроков, тренингов или профиля пользователя.
Что делать если страниц в рамках проекта очень много, может потребоваться очень много времени на добавление и удаление соответственно.
Для этого есть решение, которое займет не более 5 минут.
Важно! Вы должны иметь доступ к настройкам аккаунта, вкладка «настройки».
Шаг 1.
готовим изображение
Баннер-изображение должно иметь горизонтальную ориентацию и иметь размеры например 1920х300.
Стандартных размеров нет, все зависит от ваших предпочтений.
После того, как изображение готово, его нужно загрузить в файловое хранилище геткурс и далее получить его ссылку.

Ссылка для вставки изображения на странице
Шаг 2.
готовим специальный код
Далее необходимо подготовить код, который будет отображать баннер на всех страницах проекта, даже внутри уроков в верхней части страницы.
<script>
$(".gc-main-content").prepend("<div id='panel-info'><a target='_blank'
href='ссылка на ресурс'><img style='width:100%;' class='img-responsive'
src='ссылка изображения баннера'></a></div>");
</script>
Где:
«ссылка на ресурс» — здесь необходимо указать ссылку, куда будет переходить пользователь по клику на баннер.
По умолчанию страница будет открываться в новой вкладке, если вас это не устраивает, вы можете удалить текст выделенный курсивом target=’_blank’.
«ссылка изображения баннера» — здесь необходимо указать ссылку изображения, которую мы получили в первом шаге.
Шаг 3.
добавляем баннер
После того, как вы подготовили код, переходим в настройки аккаунта — > вкладка настройки и в поле «счетчики и прочие скрипты» добавляем подготовленный код, перед этим отступив от предыдущего код несколько строк, если такой имеется и нажимаем сохранить.

Добавляем код отображения баннера на сраницах геткурса
Для скрытия баннера, просто удаляем данный код из поля «счетчики и прочие скрипты» и сохраняем страницу.
🧞♂️
После добавления кода и сохранения страницы, баннер тут же появится абсолютно на всех страницах вашего аккаунта.

Пример растяжки-баннера на страницах геткурса.
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

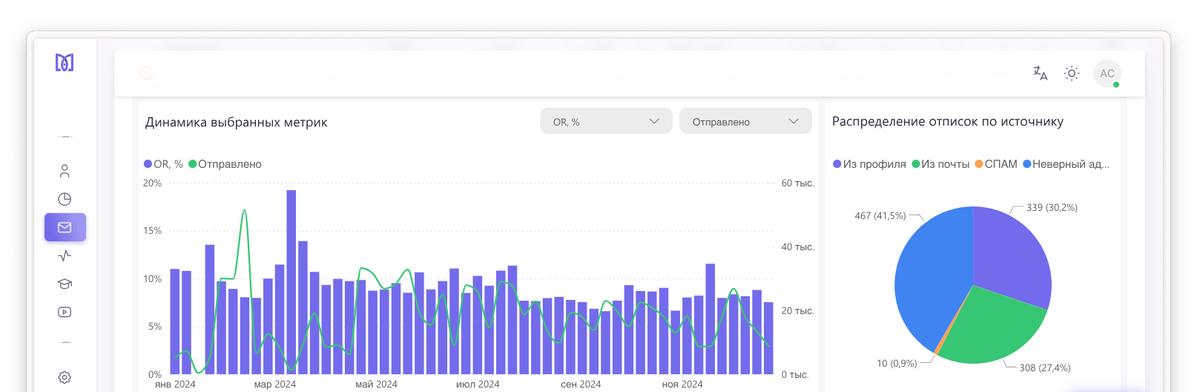
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь