
Шаг 1.
Переходим в тренинг .
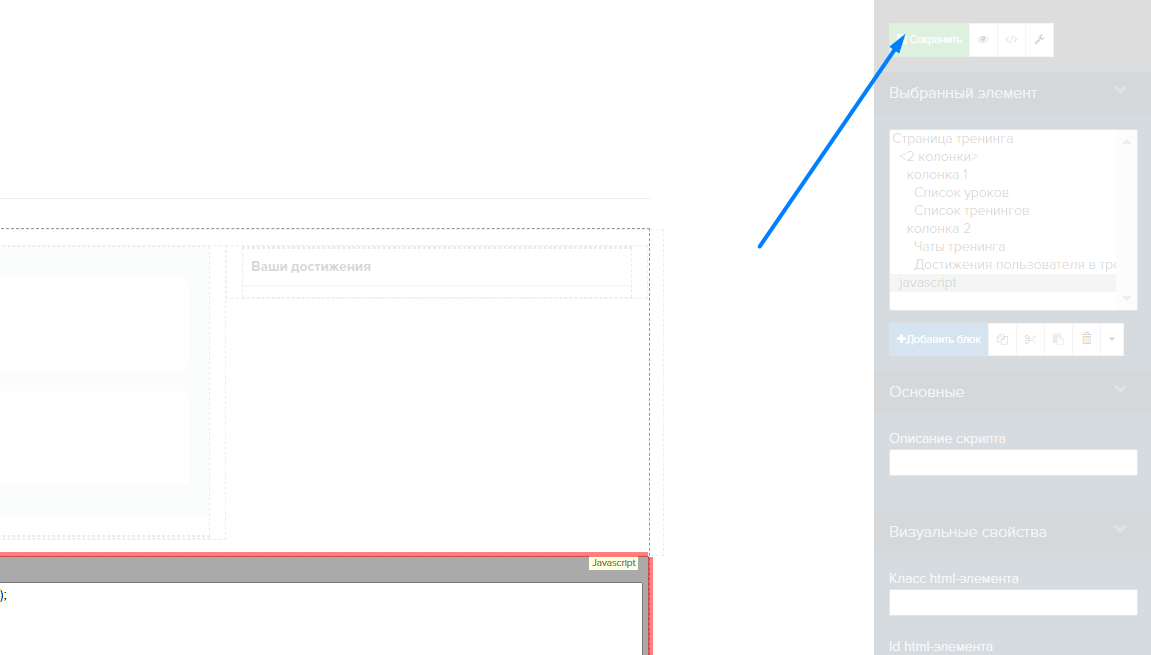
Нажимаем кнопку "Действие" - "Настроить вид"
В поле выбора элемента выбираем блок Javascript, кликнув 2 раза

Шаг 2.
Кликаем на Javascript блок два раза и помещаем внутрь данный код:
$("<p class='lesson-theme'>Раздел 2. Капитальный
пуск</p>").insertBefore($(".lesson-id-218803225"))
где:
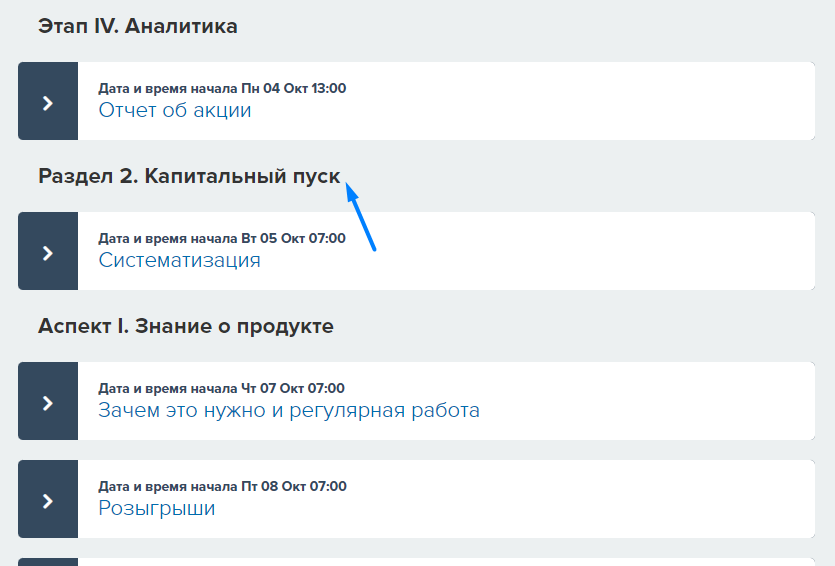
- Раздел 2. Капитальный пуск – это название раздела
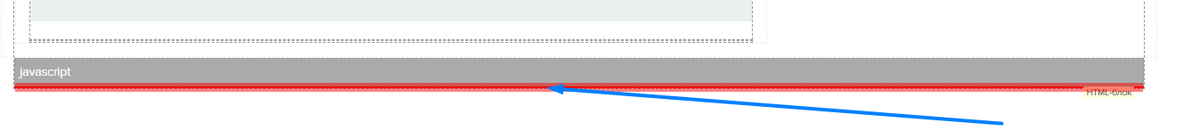
- lesson-id-218803225 – ID урока "НАД" которым необходимо поместить название раздела (см. рис.)
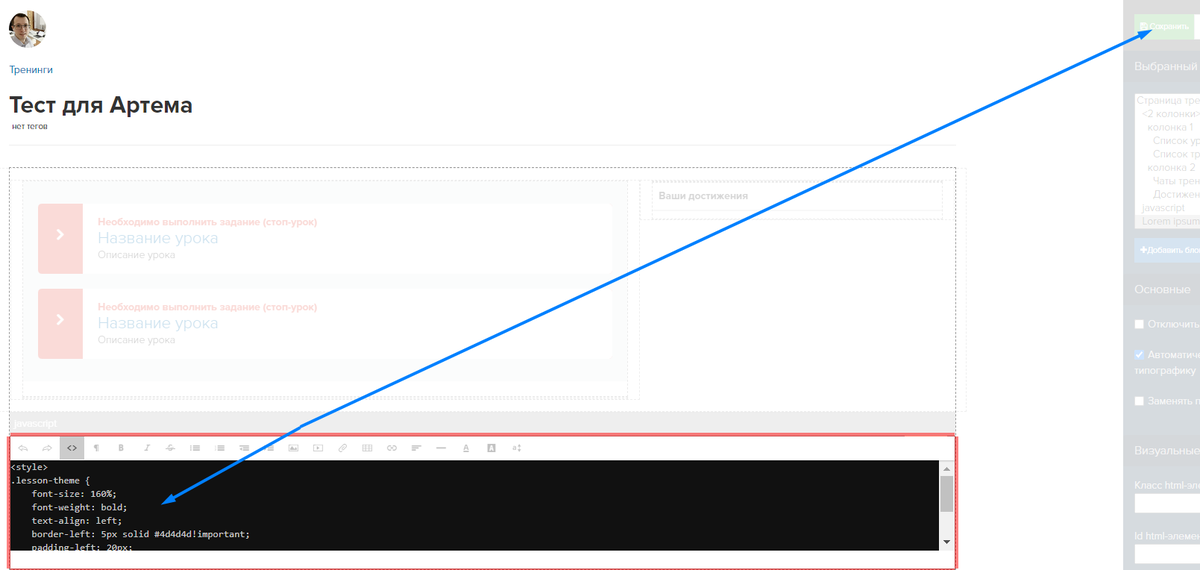
После добавления кода, кликаем на кнопку сохранить.


Шаг 3.
После добавления кода при просмотре тренинга с уроками у вас уже появится название раздела, но для того чтобы все корректно отображалось необходимо добавить стили CSS.
Снова нажимаем кнопку "Действие" - "Настроить вид"
В поле выбора элемента выбираем блок HTML блок, кликнув по нему 2 раза
Помещаем код CSS в добавленный блок

Код CSS для блока HTML:
<style>
.lesson-theme {
font-size: 160%;
font-weight: bold;
text-align: left;
border-left: 5px solid #4d4d4d!important;
padding-left: 20px;
padding-right: 20px;
margin-left: 20px;
}
</style>
Во время добавления CSS кода необходимо придерживаться следующей последовательности действий:
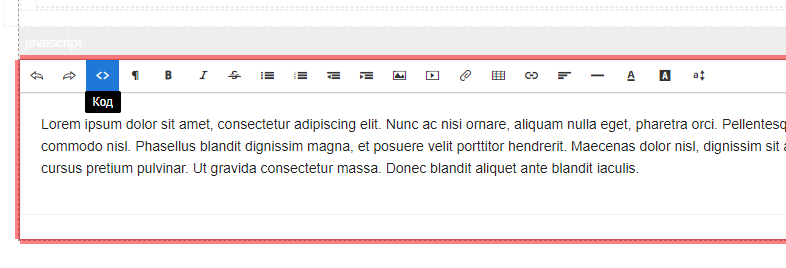
- Кликаем на блок два раза, чтобы открыть редактор
- В редакторе нажимаем кнопку кода "< >" (см рис.)
- В редактор кода помещаем скопированный код CSS, который представлен выше
- После "не выходя" из редактора кода "< >", нажимаем на кнопку сохранить.


Если все сделали правильно, блок HTML схлопнется
и внутри не будет ни какого текста

Шаг 4.
Для того, чтобы разделить остальные уроки по разделам, просто дублируйте код JavaScript с заменой названием раздела и ID урока, над которым вы хотите разместить надпись.
Стили CSS повторно прописывать не нужно, они автоматом подключатся ко всем последующим названиям раздела.
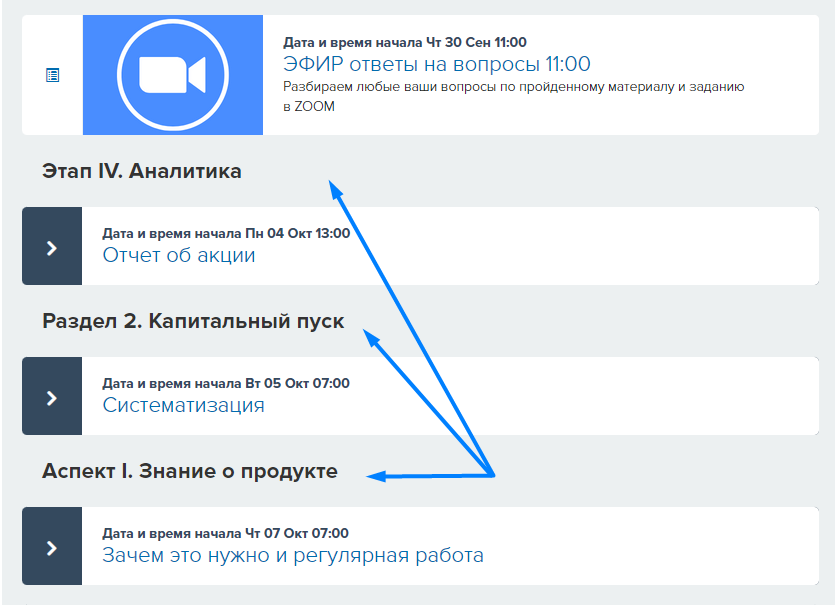
Вот такой результат можно получить, следуя данной инструкции

Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

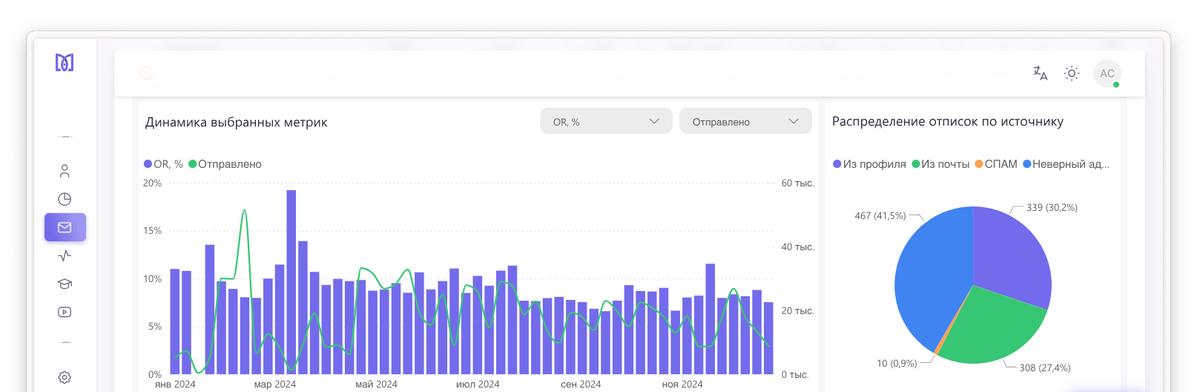
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь