

Создаем выдвигающееся адаптивное меню гамбургер на странице геткурса с плавным скроллом к якорным ссылкам из стандартного текстового блока редактора страницы.
Демонстрация результата: https://sedov.link/gamburger-menu
Шаг 1.
- Добавляем стандартный текстовый блок в редакторе страницы
- Убираем вертикальные и горизонтальные отступы в настройках стилей
- Добавляем элементы: пункты меню, аватарку, заголовок, кнопку для закрытия и любой другой элемент
- В пункты меню указываем ссылки, вида – #ancor
Шаг 2.
- Блоку меню добавляем класс side-menu в настройках стилей
- Для кнопки закрытия меню, добавляем класс cls, а вместо текста указываем данный код
<i class="fa fa-times" aria-hidden="true"></i>и сохраняем.
В редакторе кнопки поменяйте цвет на свой вкус. - Под блоком меню, создаем новый блок CSS-код и указываем следующий код и нажимаем сохранить:
.burger {
position: fixed;
right: 10px;
top: 10px;
background: #333; /*фон кнопки гамбургера*/
opacity: 0.9; /*прозрачность*/
width: 50px; /*ширина*/
height: 50px; /*высота*/
border-radius: 50%; /*радиус*/
z-index: 99990;
cursor: pointer;
}
.burger::before {
content: "\f0c9";
font-family: FontAwesome;
padding: 0 2px;
color: #fff; /*цвет кнопки гамбургера*/
line-height: 1;
font-size: 26px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -13px;
margin-left: -13px;
}
.menushowed {
height: 100vh;
min-height: 100vh;
overflow: hidden;
}
.side-menu {
top: 0;
right: 0;
bottom: 0;
width: 100%;
max-width: 300px; /*максимальная ширина меню*/
z-index: 99999;
-webkit-transition: transform ease-in-out 0.2s;
-o-transition: transform ease-in-out 0.2s;
-webkit-transition: -webkit-transform ease-in-out 0.2s;
transition: -webkit-transform ease-in-out 0.2s;
transition: transform ease-in-out 0.2s;
transition: transform ease-in-out 0.2s, -webkit-transform ease-in-out
0.2s;
-ms-transform: translate(100%,0);
-webkit-transform: translate(100%,0);
transform: translate(100%,0);
}
.side-menu.show-menu {
-ms-transform: translate(0,0);
-webkit-transform: translate(0,0);
transform: translate(0,0);
}
.side-menu .lt-block-wrapper,
.side-menu .container,
.side-menu .row,
.side-menu .block-box {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
}
.side-menu .block-box {
overflow-y: auto;
}
.side-menu .cls {
margin-right: -15px;
}
.side-menu .cls button {
border-radius: 50%; /*радиус кнопки закрытия*/
padding: 10px 12px!important;
line-height: 100%;
min-height: auto!important;
}
.over-bg:before {
content: '';
width: 100%;
height: 100%;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #000;
opacity: .8;
-webkit-transition: opacity ease-in-out 0.3s;
-o-transition: opacity ease-in-out 0.3s;
transition: opacity ease-in-out 0.3s;
z-index: 9999;
}
Теперь меню примет другой вид уже в редакторе.
Шаг 3.
Под блоком CSS-код, добавляем «блок JAVASCRIPT-код», указываем данный код и сохраняем
$('.side-menu').appendTo('body');
if ($('.lt-block').hasClass('side-menu')) {
$('.side-menu').css({
position: 'fixed'
});
$('body').prepend('<div class="burger"></div>');
}
var close = $('.side-menu .cls');
var openmenu = $('.burger');
$(openmenu).click(function() {
$('.side-menu').toggleClass("show-menu");
$('body').toggleClass('menushowed');
$('body').toggleClass('over-bg');
});
$(close).click(function() {
$('.side-menu').removeClass("show-menu");
$('body').removeClass('menushowed');
$('body').removeClass('over-bg');
});
$(document).on('mouseup', function(e){
let s = $('.show-menu');
if(!s.is(e.target) && s.has(e.target).length === 0) {
s.removeClass('show-menu');
$('body').removeClass('menushowed');
$('body').removeClass('over-bg');
}
});
$(".side-menu a").click(function () {
var elementClick = $(this).attr("href");
var destination = $(elementClick).offset().top;
$('html, body').animate({ scrollTop: destination }, 300);
$('.side-menu').removeClass("show-menu");
$('body').removeClass('menushowed');
$('body').removeClass('over-bg');
return false;
});
Шаг 4.
- Над блоками к которым хотим скролить страницу из меню, добавляем блок и добавляем в него анкор без знака #
- Все якоря на странице должны соответствовать якорям в пунктах меню
- После добавления всех якорей, публикуем страницу.
Демонстрация результата: https://sedov.link/gamburger-menu
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

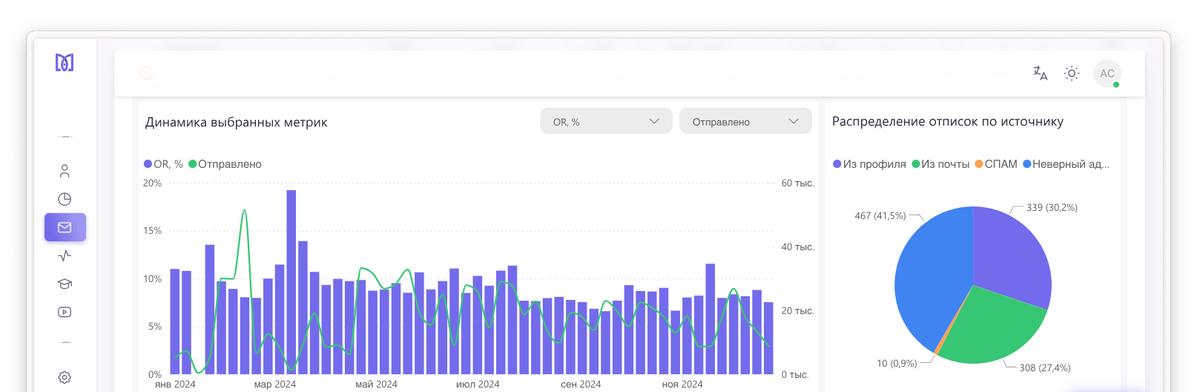
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь