

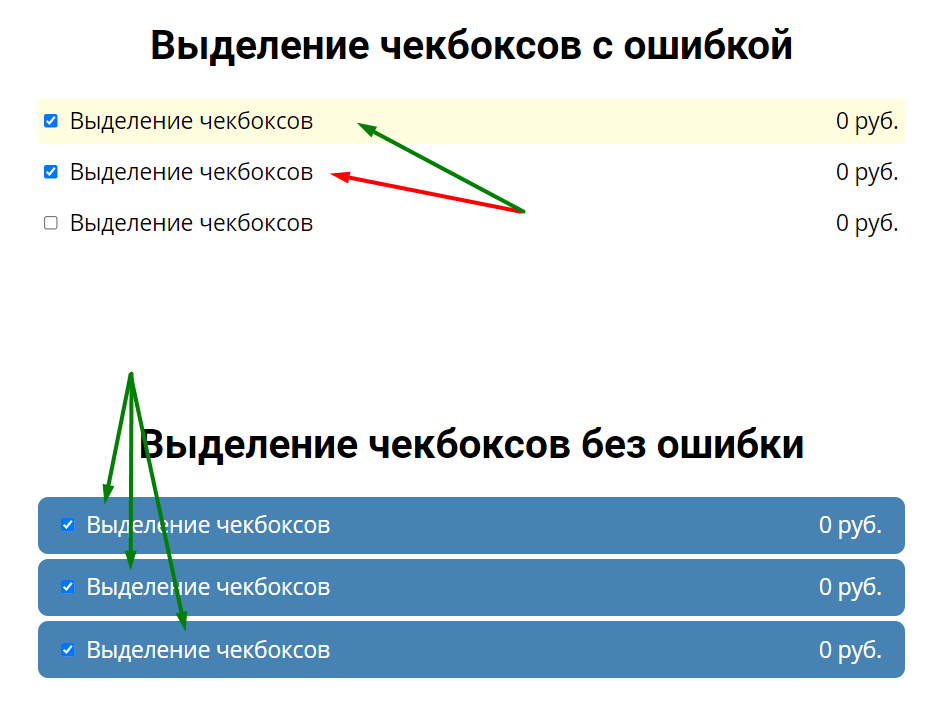
При выделении нескольких предложений в форме с помощью чекбокса, по умолчанию в ГК это происходит неправильно.
Чекбокс — это множественное выделение элементов, а значит каждый отмеченный пункт, должен быть выделен, что не происходит при стандартной работе формы с предложениями.
Демонстрация работы: https://sedov.link/check-bag
Шаг 1.
Создать блок «форма» в нем указываем класс chek-bag
В форму добавляем несколько предложений, ставим галочку «чекбокс» и «показывать»
Шаг 2.
Ниже формы добавляем «блок JS» и помещаем в него данный код:
$('.chek-bag label input').click(function() {
var $label = $(this).parents('label');
$label.removeClass('active');
if ($(this).is(':checked')) {
$label.addClass('active');
}
});
Под блоком JS добавляем блок «код CSS» и помещаем в него данный код:
.chek-bag .form-position.active {
background: steelblue; /*добавляем фон отмеченному чекбоксу*/
color: white; /*цвет текста отмеченного чекбокса*/
}
.chek-bag .form-position {
padding: 10px 20px; /*внутренние отступы у предложений формы*/
border-radius: 9px;/*закругляем углы у предложений формы*/
}
Для оформления выделенного предложения вы можете прописать собственные стили CSS: (цвет фона, закругления углов, отступы, размеры шрифта, анимацию).
Актульные темы с записей эфиров

13.03.25 - 98 минут
Регулярный менеджмент помогает командам ставить рекорды по метрикам.
Как из ленивой команды, которая перекладывает с полки на полку задачи, сделать спортивную, которая бьет рекорды из квартала в квартал.
Разбираем основные метрики отчета Monitor Analytics для руководителей и собственников.
смотрите >>

Практикум - 6 часов
Продажи без слива.
Потенциал в базе.
Узнаете, где спрятана прибыль в вашем проекте. Чёткие инсайты на основе цифр.
У вас достаточно данных. Чтобы найти как расти. За счёт правильной работы с базой пользователей и корректной аналитики — школы зарабатывают в разы больше. В разы — это 80% всего дохода с базы при крутом холодном трафике.
смотрите >>

120 минут
Как выиграть конкуренцию за внимание в email-рассылках и повысить доход?
Открываемость писем падает? Подписчики не читают ваши сообщения? Конверсии низкие, а расходы на email-маркетинг растут?
Eзнайте как повысить эффективность ваших email-кампаний, снизить затраты и увеличить продажи!
смотрите >>

130 минут
2025: что изменилось в продажах за 5 лет.
Стоимость трафика выросла в 3-5 раз. Конкуренция на рынке онлайн-школ увеличилась. Пользователи стали избирательнее и требовательнее.
Сегодняшние лидеры рынка используют новые стратегии, основанные на системной работе с базой. Именно про эти стратегии поговорили на вебе.
смотрите >>

90 минут
Не тот путь: опасные методики и токсичные тренды.
Как избежать тупиковых решений в маркетинге онлайн-школ и вовремя отслеживать негативные процессы.
Расскажу про новые опасности из разборов. 70% разборов 2024 года можно красить в красный цвет: выбран не тот путь развития и уже очень давно. Огромные обороты, а перестраиваться уже очень больно.
смотрите >>

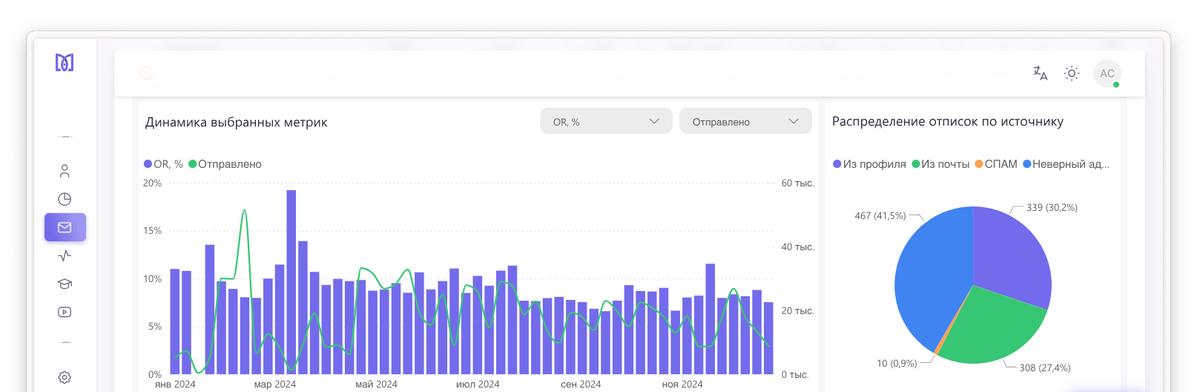
Аналитика рассылок GetCourse
Подключите модуль «Рассылки» в Monitor Analytics и перестаньте работать вслепую: вся статистика писем, сегменты, конверсии и отписки собраны в одном отчёте. Сравнивайте кампании, находите точки роста и повышайте продажи за счёт грамотной работы с базой.


авторизуйтесь